Flash CS6 Tutorial
Category: Flash CS6 TutorialTags: Flash CS6 Tutorial
This free Flash CS6 tutorial is for beginners who want to learn the basics of Flash CS6.
Flash is a great tool to help you add animation and interactivity in your websites.
You will need Flash CS6 for this tutorial. …
Dreamweaver Cs5 Tutorial
Category: DreamweaverIn this Dreamweaver CS5 tutorial you will learn how to build a website using Dreamweaver CS5.
Download a trial version of Dreamweaver CS5
In case you have Dreamweaver CS4 you can use the Dreamweaver CS4 tutorial.
Before building the …
Flash Catalyst Tutorial
Category: Flash Catalyst TutorialTags: Flash Catalyst Tutorial
In this Flash Catalyst tutorial, you will learn how to create a simple flash website using Flash Catalyst.
Using Flash Catalyst you can create an interactive Flash website without writing any code.
You will need the Flash Catalyst software. You …
Fireworks CS5 Tutorial
Category: FireworksIn this Fireworks CS5 Tutorial you will learn how to create a simple website layout using Fireworks CS5 and slice the required images for your web page.
You will need the Fireworks software to do this tutorial. You can download …
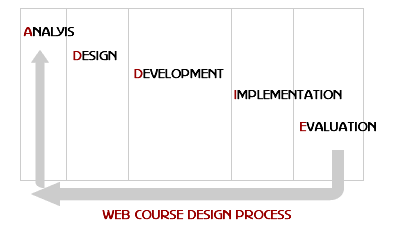
Web Course Design
Category: Web Course DesignIn this Web Course Design Tutorial you will learn the steps involved in designing a course for the web.
Broadly the process is:
A – Analysis
D – Design
D – Development
I – Implementation
E – Evaluation

If we …
Dreamweaver CS4 Tutorial
Category: DreamweaverTags: Dreamweaver CS4 Tutorials
In this Dreamweaver CS4 Tutorial you will learn how to create a basic website using Dreamweaver CS4.
It is a common practice to design the look of your website using an image editor first. I use Fireworks CS4 for designing …
Fireworks CS4 Tutorial
Category: FireworksTags: Fireworks CS4 Tutorials
This Adobe Fireworks CS4 Tutorial will help you familiarize yourself with this image editing software and help you create a layout for a website.
Fireworks CS4 is the best graphics editing software for the web. It is easy to use …
Flash CS6 HTML5 Tutorial
Category: Flash CS6 TutorialTags: flash cs6, Flash CS6 Tutorial, HTML5, Toolkit for CreateJS, tutorial
Flash CS6 can be used to create HTML5 animations. Let’s use our simple animation created in Flash CS6 to create a similar HTML5 animation.
Steps to create HTML5 from FLash CS6:
- Download and install the ‘Toolkit for CreateJS’ extension for
…
Change symbol size, color, rotation | Flash CS6
Category: Flash CS6 TutorialTags: Change symbol size, color, flash cs6, rotation, tutorial
We can change the symbol size, color and rotation on each keyframe without making the swf file size larger.
Let’s change the color and size of the rectangle on frame 20 so that while it animates, its size, color and …
ActionScript 3.0 Stop Command | Flash CS6
Category: Flash CS6 TutorialTags: action layer, actionscript 3.0, flash cs6, stop, stop animation, tutorial
As you would have noticed, the animation keeps looping i.e. if begins again once the last frame is reached.
If we want to stop the animation after it has completed we would need to give an ActionScript 3.0 command.
To …
Adding new frames | Flash CS 6
Category: Flash CS6 TutorialTags: flash cs6, frames, tutorial
To decrease the speed of the animation we can add more frames between the keyframes. To do this:
1. Click between the keyframes on the Timeline.
2. Right click > Select ‘Insert Frame’
or
Press the F5 key on your …
Flash CS6 Workspace
Category: Flash CS6 TutorialTags: flash cs6, tutorial, workspace
The Flash CS6 Workspace consists of:
1. Main Menu
2. Stage
3. Properties panel
4. Tools
5. Timeline
You cam see the ‘Scene’ that you are currently in and the ‘Library’ panel tab.
In addition you will also find more …
Test Flash CS6 Movie
Category: Flash CS6 TutorialNow that the animation is ready, we need to test it to see the animation of the moving rectangle.
We can test the Flash CS6 Movie by:
1. Select ‘Control’ from the main menu.
2. Select ‘Test Movie’.
3. Select …
Classic Tween | Flash CS6
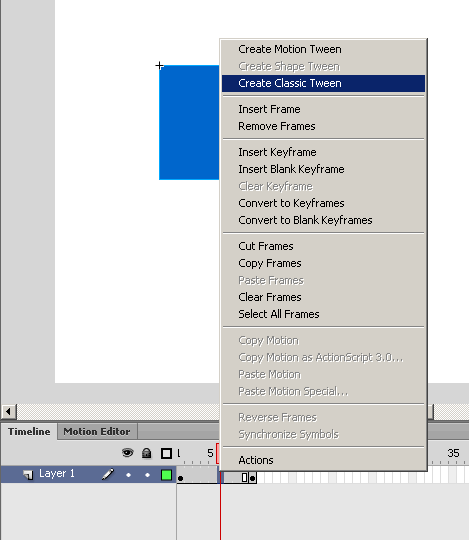
Category: Flash CS6 TutorialTo create an animation of a moving rectangle we need to create a ‘Classic Tween’ between the 2 keyframes.
1. Right click between the 2 keyframes. Select ‘Create Classic Tween’.
2. The ‘Classic Tween’ appears as an arrow between the …
Keyframes | Flash CS6
Category: Flash CS6 TutorialTags: flash cs6, keyframe, tutorial
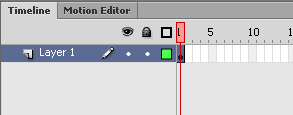
Now it’s time to create some keyframes.
You will notice that you already have a keyframe in the ‘Timeline’ Window.
Let’s create another keyframe at frame 10. To do this:
1. Right click on frame 10
2. Select ‘Insert keyframe’…
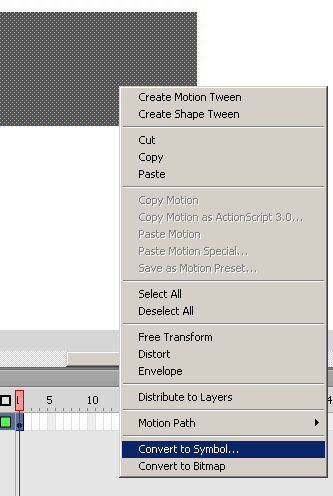
Convert to Symbol | Flash CS6
Category: Flash CS6 TutorialTags: flash cs6, symbols, tutorial
Now let’s convert the rectangle to a Symbol in Flash CS6.
To do this:
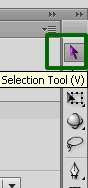
1. Choose the ‘Selection Tool’
2. Select the rectangle.
3. Right click and select ‘Convert to symbol’.
4. Enter a name for the symbol e.g. ‘rectangle’. …
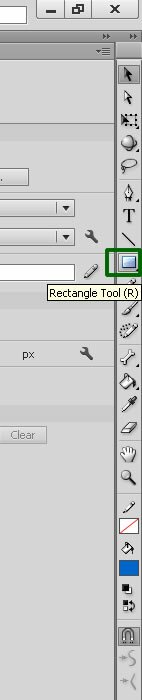
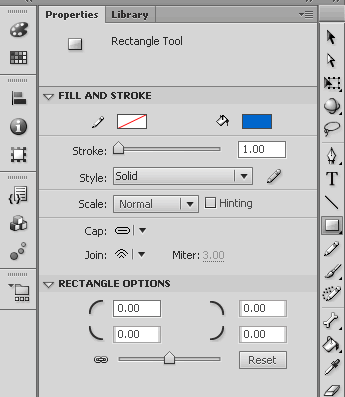
Create Rectangle in Flash CS6
Category: Flash CS6 TutorialTags: Create Rectangle in Flash CS6
Now let’s create a rectangle in Flash CS6.
To do this:
1. Click on the ‘Rectangle’ tool in the ‘Tools’ Window.
You will notice that the ‘Properties’ window will also show the properties of the rectangle tool.
2. Click and …