Content in Dreamweaver CS4
Now let us create the content area and a space for the submenu area on the left.
We will create a div for these 2 areas combined called ‘middle’ and then individual divs for the submenu area called ‘submenu’ and the content area called ‘content’ within the larger ‘middle’ div.
The ‘middle’ div:
- Place the cursor after the ‘menu’ div
- Insert > Layout objects > Div Tag > ID: middle
- Click the ‘New CSS Rule’ button > Click OK
- CSS Rule Definition for # middle:
- Box > Width: 100%
- Click OK
- Insert Div Tag screen > Click OK
The ‘submenu’ div:
- Delete the default text in the ‘middle’ div “Content for id “middle” Goes Here”
- Make sure your cursor is still within the ‘middle’ div tag.
- Insert a div called ‘submenu’
- In the Rule definition for #submenu specify the following:
- Box > Width: 25%
- Box > Float: left
The ‘content’ div
- Position the cursor after the ‘submenu’ div.
- Make sure your cursor is still within the ‘middle’ div tag.
- Insert a div called ‘content’
- In the Rule definition for #content specify the following:
- Box > Width: 75%
- Box > Float: left
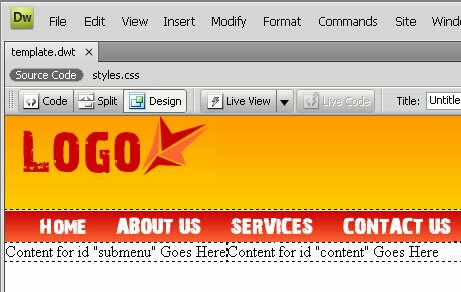
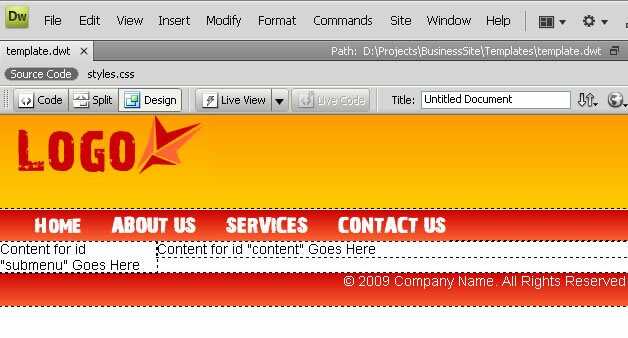
The ‘submenu’ and ‘content’ divs will appear side by side.

We will work on the submenu area later. The content in the content area will differ from page to page so we will make this a Dreamweaver Editable Region in the next step.
You will notice that the default font used is Times New Roman which does not look very nice on the web.
We can change this default font by editing the redefined ‘body’ tag within our styles.css stylesheet.
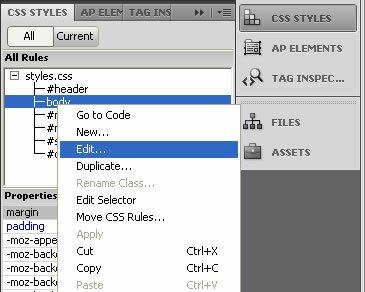
- Open the CSS Panel [Window > CSS Styles]
- Select the ‘body’ style and right click > Select ‘Edit’

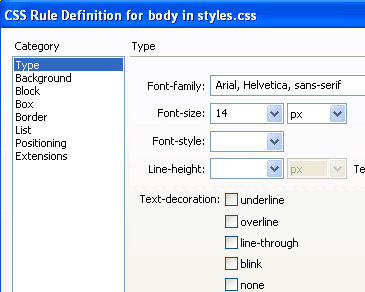
- In the ‘CSS Rule Definition for body’ screen select ‘Type’ and specify the font-family ‘Arial, Helvetica, sans serif’ and the font-size 14 px. Click OK.

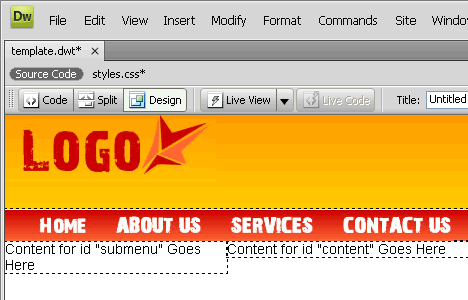
You will see that the fonts change for all the text on th page.

The ‘footer’ div
Now let us complete the basic layout by creating the footer area as well.
- Make sure your cursor is right after the ‘middle’ div
- Create a new div called footer
- Give the #footer style rule the following properties:
- Box > Width: 100%
- Box > Height: 33 px
- Box > Clear: both
- Block > Text align: Right
- Background> Background-image: footer-bg.jpg
- Type > Color: #FFF
- Click OK
- In the document window you will see the ‘footer’ area with the background image and other properties specified in the stylesheet.
- Replace the default footer div text ‘Content for id “footer” Goes Here’ with ‘© 2009 Company Name. All Rights Reserved.’
Your basic layout template is ready.

Save your template and styles.css stylesheet. [File > Save All]
Dreamweaver CS4 Tutorials
- Dreamweaver CS4 Tutorial
- Define a New Site in Dreamweaver CS4
- Create a template in Dreamweaver CS4
- Design your template in Dreamweaver CS4
- Design the CSS Style Sheet in Dreamweaver CS4
- Insert Images in Dreamweaver CS4
- Creating the Menu in Dreamweaver CS4
- Content in Dreamweaver CS4
- Insert Editable Regions in the Dreamweaver Template
- Dreamweaver CS4 Template Based Web Pages
- Formatting Headings in Dreamweaver CS4
- Formatting Images in Dreamweaver CS4
- Linking pages in Dreamweaver CS4
- Forms in Dreamweaver CS4
- Dreamweaver CS4 Form Validation Tutorial
- Tables in Dreamweaver CS4
- Testing the Website in the Browser
- Upload your site with Dreamweaver CS4
- How to validate your Contact PHP form in Dreamweaver CS4
Tags: Content in Dreamweaver CS4, Dreamweaver CS4 Tutorials
Posted in Dreamweaver | No Comments »
