Create a template in Dreamweaver CS4
Creating a template in Dreamweaver CS4 will form the basis of your website. It will give your site a consistent look and make it easy to manage.
Using the layout you designed in Fireworks as a basis we will recreate it in Dreamweaver as html files.
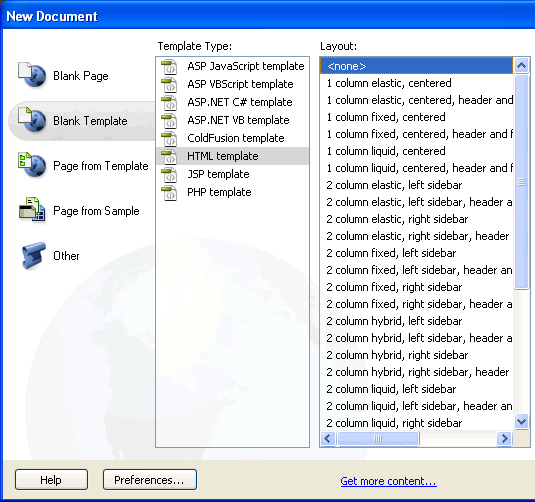
- From the Dreamweaver Menu select File > New
- Select ‘Blank Template’ > Template Type: ‘HTML Template’ > Layout: ‘none’

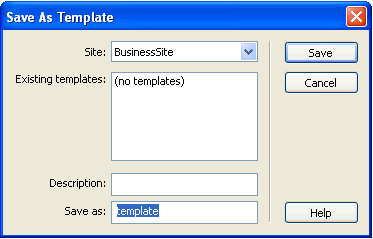
- You will get a blank document. Save it [ File> Save].
- You will get a message that the template does not have any editable regions. This is ok. Give it a name. I have given it the name ‘template’.

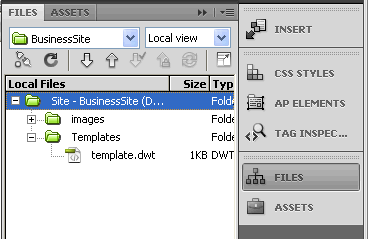
- If you look in your Files panel you will see that your template has been saved as template.dwt within a new folder entitled ‘Templates’

Dreamweaver CS4 Tutorials
- Dreamweaver CS4 Tutorial
- Define a New Site in Dreamweaver CS4
- Create a template in Dreamweaver CS4
- Design your template in Dreamweaver CS4
- Design the CSS Style Sheet in Dreamweaver CS4
- Insert Images in Dreamweaver CS4
- Creating the Menu in Dreamweaver CS4
- Content in Dreamweaver CS4
- Insert Editable Regions in the Dreamweaver Template
- Dreamweaver CS4 Template Based Web Pages
- Formatting Headings in Dreamweaver CS4
- Formatting Images in Dreamweaver CS4
- Linking pages in Dreamweaver CS4
- Forms in Dreamweaver CS4
- Dreamweaver CS4 Form Validation Tutorial
- Tables in Dreamweaver CS4
- Testing the Website in the Browser
- Upload your site with Dreamweaver CS4
- How to validate your Contact PHP form in Dreamweaver CS4
Tags: Create a template in Dreamweaver CS4, Dreamweaver CS4 Tutorials
Posted in Dreamweaver | No Comments »
