Creating the Menu in Dreamweaver CS4
Let us now work on the menu area. To do this, let us create a new div called ‘menu’ with the accompanying css rule.
We first need to point the cursor immeadiatetly after the ‘header’ div. We can do this in 2 ways:
1. The first way is in the design view:
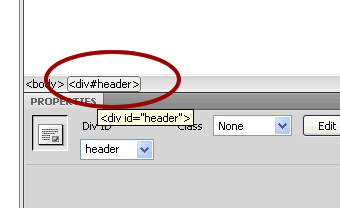
- Select the ‘header’ div by clicking anywhere inside the header area and clicking on the ‘div#header’ tag that appears at the bottom of the screen.

- The header tag area will get highlighted. Click the ‘right arrow’ key of your keyboard to move the cursor immediately after the ‘header’ div.
2. The second way is in the Code View:
- Click on the ‘Code View’ button.

- Find the code for the ‘header’ div and place your cursor right after the closing div
Once you have place your cursor in the right spot, insert a div named menu.
- Insert Layout Objects > Div Tag
- ID: menu
- Click ‘New CSS Rule’ button
- Selector Type: ID
- Selector Name: #menu
- Rule Definition: styles.css
- Click OK.
- In the ‘CSS Rule Definition for #menu’ screen give the following properties:
- Background> Background- image: images/menu-bg.jpg
- Box > Width: 100%
- Box > Height: 32px
- Click OK
- Insert Div Tag screen > Click OK.
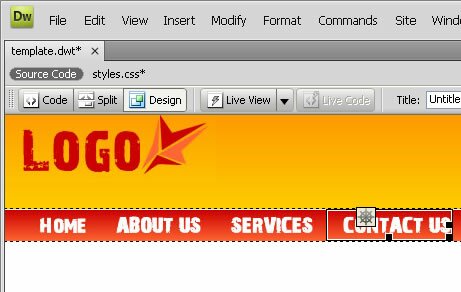
- You will see the menu area with the background image and width/ height specified appearing in template.dwt.
- Delete the default content inserted within the ‘menu’ div and insert the 4 menu images – Home, About Us, Services, Contact Us. The menu div is now complete. We will link the menu images later after we create all the required html pages.

Dreamweaver CS4 Tutorials
- Dreamweaver CS4 Tutorial
- Define a New Site in Dreamweaver CS4
- Create a template in Dreamweaver CS4
- Design your template in Dreamweaver CS4
- Design the CSS Style Sheet in Dreamweaver CS4
- Insert Images in Dreamweaver CS4
- Creating the Menu in Dreamweaver CS4
- Content in Dreamweaver CS4
- Insert Editable Regions in the Dreamweaver Template
- Dreamweaver CS4 Template Based Web Pages
- Formatting Headings in Dreamweaver CS4
- Formatting Images in Dreamweaver CS4
- Linking pages in Dreamweaver CS4
- Forms in Dreamweaver CS4
- Dreamweaver CS4 Form Validation Tutorial
- Tables in Dreamweaver CS4
- Testing the Website in the Browser
- Upload your site with Dreamweaver CS4
- How to validate your Contact PHP form in Dreamweaver CS4
Tags: Creating the Menu in Dreamweaver CS4, Dreamweaver CS4 Tutorials
Posted in Dreamweaver | No Comments »
