Design the CSS Style Sheet in Dreamweaver CS4
Now it is time to specify the styles for your header div tag.
- In the screen that opens. Select ‘Background’. Browse the header background image.

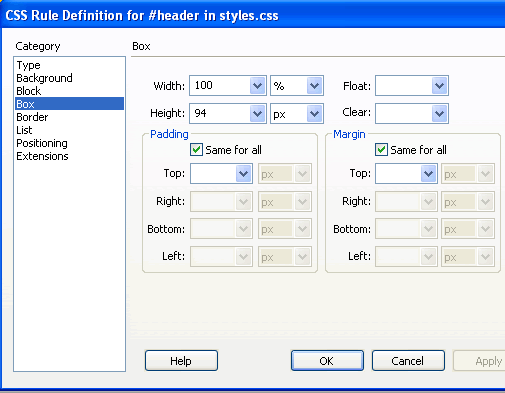
- Select ‘Box’. For the Width, type ’100′ and select ‘%’ from the drop down. For the Height type ’94′ and select ‘px’ from the drop down. Click ok.

- You will come back to the ‘Insert Div tag’ screen. Click OK.
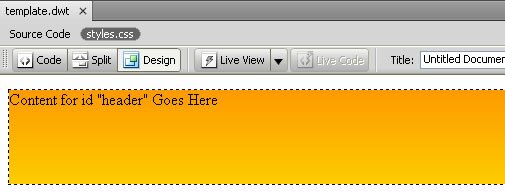
- In your template page you will see the ‘header’ div displayed with the background image and the height/width specified in the css style sheet.

You will see that there is a white margin around the ‘header’ div. This is because html pages have a default margin/ padding. To remove this we will give new properties to the ‘body’ tag within the css stylesheet. To do this:
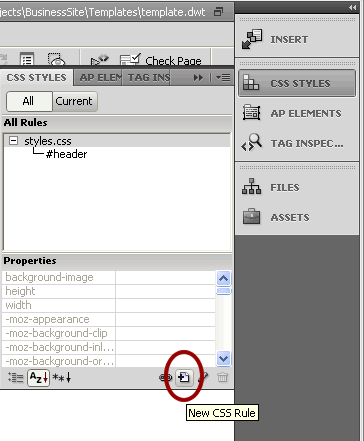
- Bring up the ‘CSS Styles’ panel [Window > CSS Styles]
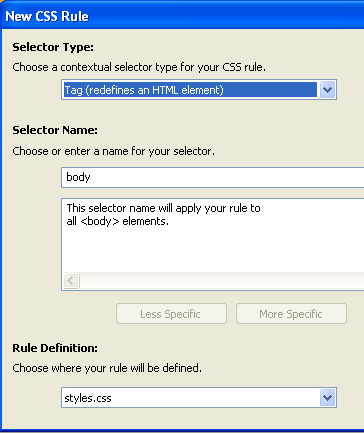
- Click the ‘New CSS Rule’ icon at the bottom.

- Choose the following:
- Selector type: Tag
- Selector Name: body
- Rule Definition: styles.css
Click OK

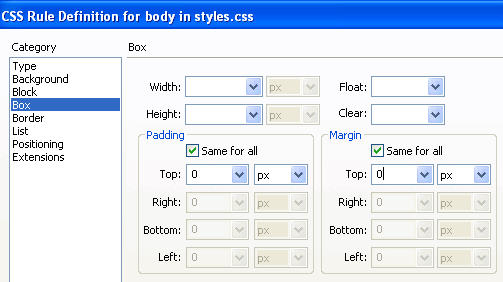
- In the CSS Rule Definition screen that opens, select Box and type ’0′ for both Padding and Margin. Click OK.

- You will see that the header is now sticking to the top, left and right of the screen in template.dwt. The deafault margin and padding has been removed.
Dreamweaver CS4 Tutorials
- Dreamweaver CS4 Tutorial
- Define a New Site in Dreamweaver CS4
- Create a template in Dreamweaver CS4
- Design your template in Dreamweaver CS4
- Design the CSS Style Sheet in Dreamweaver CS4
- Insert Images in Dreamweaver CS4
- Creating the Menu in Dreamweaver CS4
- Content in Dreamweaver CS4
- Insert Editable Regions in the Dreamweaver Template
- Dreamweaver CS4 Template Based Web Pages
- Formatting Headings in Dreamweaver CS4
- Formatting Images in Dreamweaver CS4
- Linking pages in Dreamweaver CS4
- Forms in Dreamweaver CS4
- Dreamweaver CS4 Form Validation Tutorial
- Tables in Dreamweaver CS4
- Testing the Website in the Browser
- Upload your site with Dreamweaver CS4
- How to validate your Contact PHP form in Dreamweaver CS4
Tags: Design the CSS Style Sheet in Dreamweaver CS4, Dreamweaver CS4 Tutorials
Posted in Dreamweaver | No Comments »