Design your template in Dreamweaver CS4
We will now design the template in Dreamweaver CS4.
The layout we designed in Fireworks CS4 is shown below:

We will need to recreate this layout in Dreamweaver. Some portions will need to remain images e.g. gradient backgrounds, rounded edges, special fonts like those used in the menu and the logo. These images have already been created, sliced and exported from Fireworks as web optimized images and are available for use within the ‘images’ folder.
To design the layout within the template file:
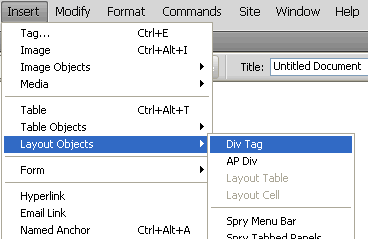
- Select Insert > Layout Objects > Div Tag

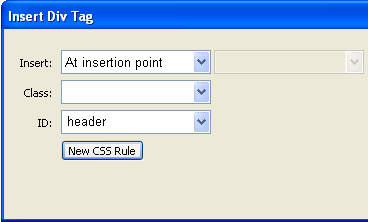
- In the screen that opens up type the name ‘header’ against ID. We are creating the header area with the gradient background and the logo.

- Click the ‘New CSS Rule’ button.
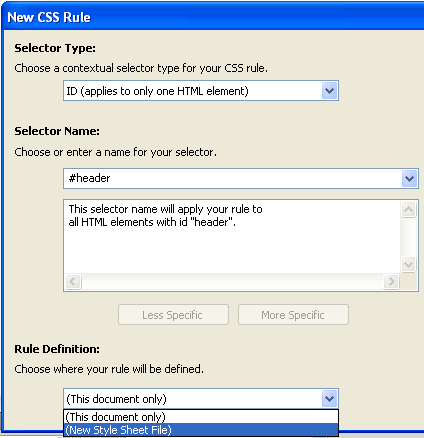
- In the ‘New CSS Rule’ screen that appears, #header will already be typed in. Select the ‘New Style Sheet File’ from the ‘Rule Definition’ drop down menu. Click OK.

- Give the stylesheet name ‘styles’. Click ‘Save’.

Dreamweaver CS4 Tutorials
- Dreamweaver CS4 Tutorial
- Define a New Site in Dreamweaver CS4
- Create a template in Dreamweaver CS4
- Design your template in Dreamweaver CS4
- Design the CSS Style Sheet in Dreamweaver CS4
- Insert Images in Dreamweaver CS4
- Creating the Menu in Dreamweaver CS4
- Content in Dreamweaver CS4
- Insert Editable Regions in the Dreamweaver Template
- Dreamweaver CS4 Template Based Web Pages
- Formatting Headings in Dreamweaver CS4
- Formatting Images in Dreamweaver CS4
- Linking pages in Dreamweaver CS4
- Forms in Dreamweaver CS4
- Dreamweaver CS4 Form Validation Tutorial
- Tables in Dreamweaver CS4
- Testing the Website in the Browser
- Upload your site with Dreamweaver CS4
- How to validate your Contact PHP form in Dreamweaver CS4
Tags: Design your template in Dreamweaver CS4, Dreamweaver CS4 Tutorials
Posted in Dreamweaver | No Comments »
