Dreamweaver CS4 Form Validation Tutorial
In this Dreamweaver CS4 Form Validation Tutorial we will learn how to validate a form in Dreamweaver CS4.
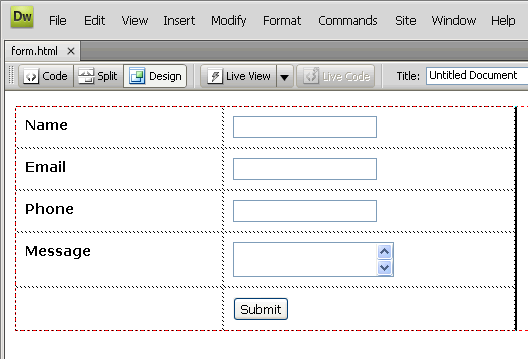
The form we will validate is shown below:

Step 1: Select the form tag
You can do this by clicking anywhere in the form and selecting the
