Dreamweaver CS4 Template Based Web Pages
Now that our Dreamweaver template is ready in we can create the pages of our website easily.
Let us begin with the Home Page. The home page file is usually named index.html. Your remote hosting server will recognize this file as the home page and display it when your domain name is called up.
To create a page from the template:
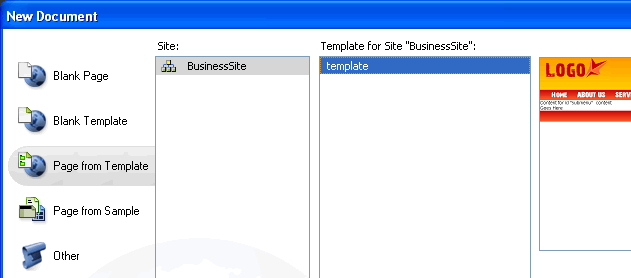
- File > New
- Page From Template > BusinessSite > template

- Click the ‘Create’ button
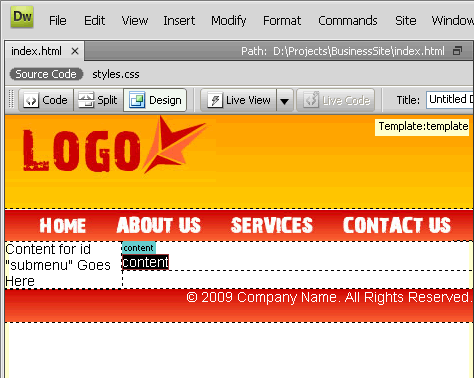
- Save the file, naming it index.html

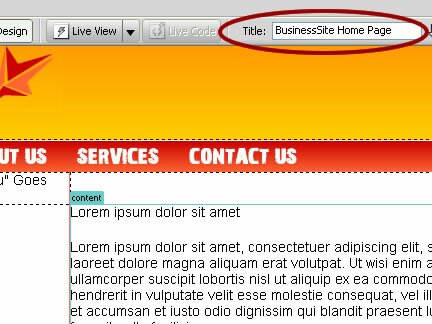
- Type in your home page content into the ‘content’ editable region.
- Replace the default text ‘Untitled Document’ in the title area with appropriate text for your page title e.g. BusinessSite Home Page. This is what will appear in the top blue bar of your browser.

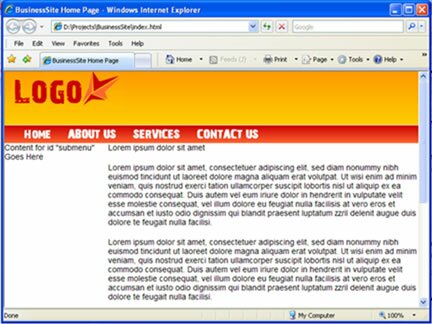
- Once you are done, you can view how your page will look in a browser. To do this go to File> Preview in Browser > Choose the browser you want.

Dreamweaver CS4 Tutorials
- Dreamweaver CS4 Tutorial
- Define a New Site in Dreamweaver CS4
- Create a template in Dreamweaver CS4
- Design your template in Dreamweaver CS4
- Design the CSS Style Sheet in Dreamweaver CS4
- Insert Images in Dreamweaver CS4
- Creating the Menu in Dreamweaver CS4
- Content in Dreamweaver CS4
- Insert Editable Regions in the Dreamweaver Template
- Dreamweaver CS4 Template Based Web Pages
- Formatting Headings in Dreamweaver CS4
- Formatting Images in Dreamweaver CS4
- Linking pages in Dreamweaver CS4
- Forms in Dreamweaver CS4
- Dreamweaver CS4 Form Validation Tutorial
- Tables in Dreamweaver CS4
- Testing the Website in the Browser
- Upload your site with Dreamweaver CS4
- How to validate your Contact PHP form in Dreamweaver CS4
Tags: Dreamweaver CS4 Template Based Web Pages, Dreamweaver CS4 Tutorials
Posted in Dreamweaver | No Comments »
