Dreamweaver Website Layout
Now let’s get ready to create the Dreamweaver website layout.
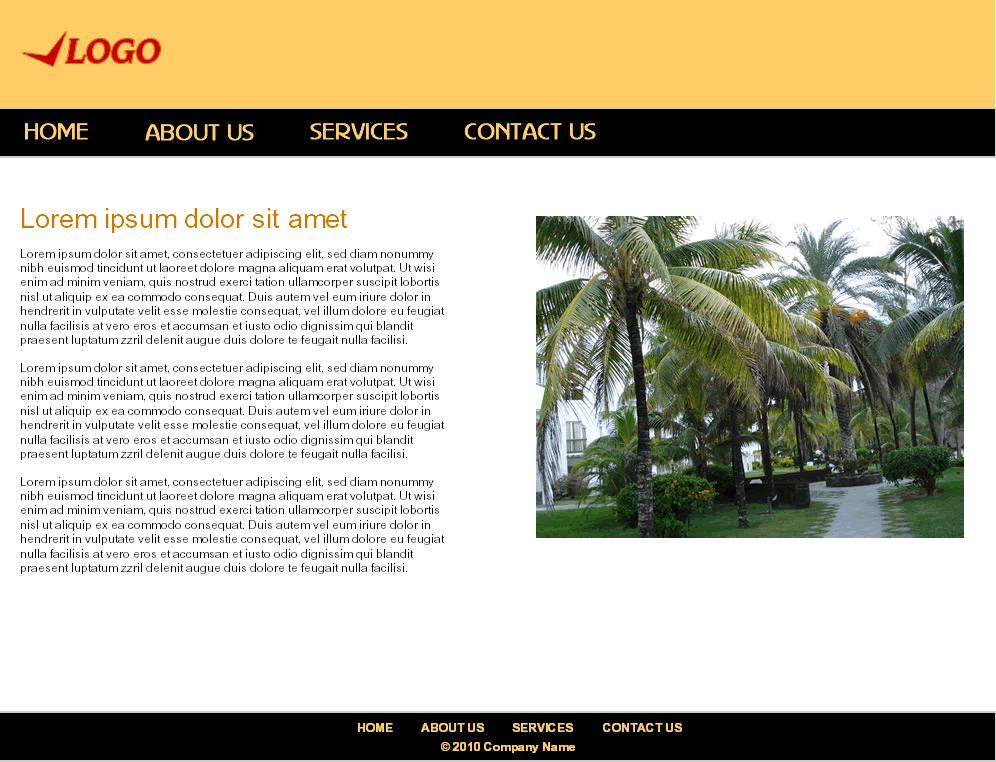
A website layout usually consists of a header area, menu bar, content area and a footer area.
- The header area consists of the logo and masthead.
- The menu bar consists of the main menu items with links to the various pages. This allows the visitor to navigate through the site.
- The content area is where the main content of the page will appear.
- The footer area will have the copyright information and may repeat the links that appear in the main menu area.
The layout that we created in the Fireworks CS5 tutorial looks like this:
We will now recreate this layout in Dreamweaver.
Dreamweaver CS5 Tutorial
- Dreamweaver Cs5 Tutorial
- Define Site
- Dreamweaver CS5 Template
- Dreamweaver Website Layout
- CSS Layout – Dreaweaver CS5
- Dreamweaver CS5 Website Header
- Dreamweaver DIV/ CSS Layout
- Dreamweaver Menu
- Editing Styles in Dreamweaver
- Editable Regions in Dreamweaver Template
- Webpages in Dreamweaver
- Linking to webpages in Dreamweaver
- Styles for text links in Dreamweaver
- Web Page Content
- Text Styles in Dreamweaver
- Heading Styles | Dreamweaver
- Contact Forms | Dreamweaver
- Form Styles | Dreamweaver
- Test Website | Dreamweaver
- FTP/ Upload Files to Hosting Server | Dreamweaver
Posted in Dreamweaver | No Comments »