Forms in Dreamweaver CS4
Let us create a form in the contact us page.
To do this:
- Open contact-us.html
- Insert > Form > Form
- You will see a red outline within your page. This is the ‘form’ tag. All your form fields must be placed within this tag.
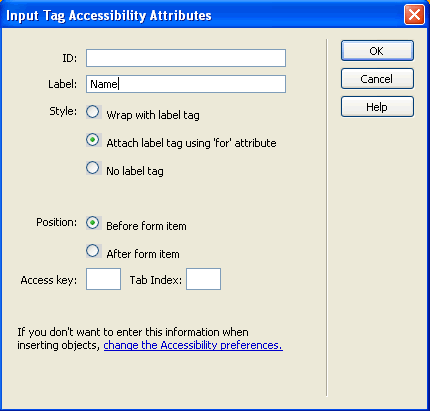
- Insert Form > Text field
- In the screen that opens up type ‘Name’ in the label field. Click OK

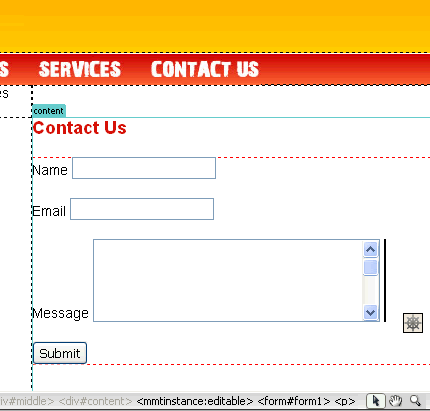
- Similarly create a field for ‘Email’ as well.
- Also create a field for ‘Message’. This will need to be a text area [Insert > Form > Text Area].
- Finally create a button [Insert > Form > Button]

- With this you have created the HTML required for the form. However, to make the form work and send you an email you will need to use a php or asp script depending on your web server. You can also use a free email form service.
Dreamweaver CS4 Tutorials
- Dreamweaver CS4 Tutorial
- Define a New Site in Dreamweaver CS4
- Create a template in Dreamweaver CS4
- Design your template in Dreamweaver CS4
- Design the CSS Style Sheet in Dreamweaver CS4
- Insert Images in Dreamweaver CS4
- Creating the Menu in Dreamweaver CS4
- Content in Dreamweaver CS4
- Insert Editable Regions in the Dreamweaver Template
- Dreamweaver CS4 Template Based Web Pages
- Formatting Headings in Dreamweaver CS4
- Formatting Images in Dreamweaver CS4
- Linking pages in Dreamweaver CS4
- Forms in Dreamweaver CS4
- Dreamweaver CS4 Form Validation Tutorial
- Tables in Dreamweaver CS4
- Testing the Website in the Browser
- Upload your site with Dreamweaver CS4
- How to validate your Contact PHP form in Dreamweaver CS4
Tags: Dreamweaver CS4 Tutorials, Forms in Dreamweaver CS4
Posted in Dreamweaver | No Comments »
