Insert Editable Regions in the Dreamweaver Template
Now it is time to insert editable regions into the Dreamweaver template. Since the content area will differ from page to page we will make this area an editable region.
Select and delete ‘Content for id “content” Goes Here’ from within the ‘content’ div.
While the cursor is still within the ‘content’ div:
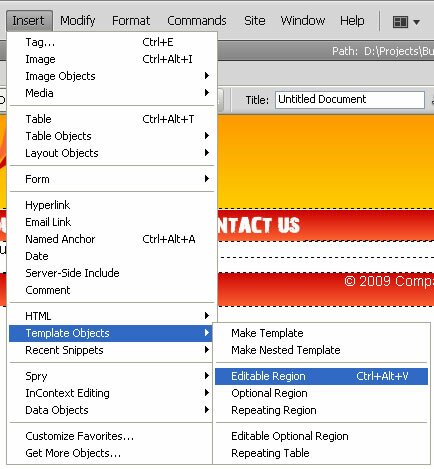
- Insert > Template Objects > Editable Region

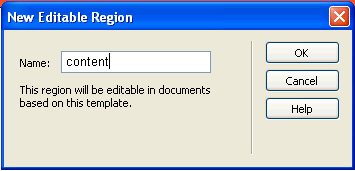
- Give the New Editable Region a name like ‘content’

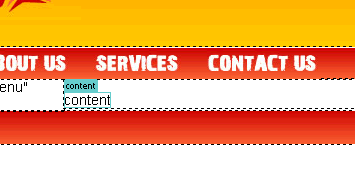
- The editable region will be hightlighted within the template

- Save the template
Dreamweaver CS4 Tutorials
- Dreamweaver CS4 Tutorial
- Define a New Site in Dreamweaver CS4
- Create a template in Dreamweaver CS4
- Design your template in Dreamweaver CS4
- Design the CSS Style Sheet in Dreamweaver CS4
- Insert Images in Dreamweaver CS4
- Creating the Menu in Dreamweaver CS4
- Content in Dreamweaver CS4
- Insert Editable Regions in the Dreamweaver Template
- Dreamweaver CS4 Template Based Web Pages
- Formatting Headings in Dreamweaver CS4
- Formatting Images in Dreamweaver CS4
- Linking pages in Dreamweaver CS4
- Forms in Dreamweaver CS4
- Dreamweaver CS4 Form Validation Tutorial
- Tables in Dreamweaver CS4
- Testing the Website in the Browser
- Upload your site with Dreamweaver CS4
- How to validate your Contact PHP form in Dreamweaver CS4
Tags: Dreamweaver CS4 Tutorials, Insert Editable Regions in the Dreamweaver Template
Posted in Dreamweaver | No Comments »
