Insert Images in Dreamweaver CS4
Now it is time to insert the logo image into the header div using Dreamweaver CS4.
- Select and delete the default text that is inserted by Dreamweaver when creating a div ‘Content for id “header” Goes Here’.
- Insert > Image > browse and select the logo image.
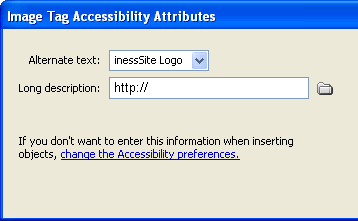
- In the screen that appears, enter alternate text describing the image. e.g. BusinessSite Logo. Click OK.

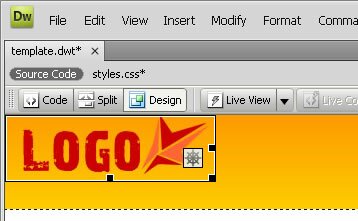
- You will see the logo image appearing within the ‘header’ div.

We have now completed the header portion of the template.
Dreamweaver CS4 Tutorials
- Dreamweaver CS4 Tutorial
- Define a New Site in Dreamweaver CS4
- Create a template in Dreamweaver CS4
- Design your template in Dreamweaver CS4
- Design the CSS Style Sheet in Dreamweaver CS4
- Insert Images in Dreamweaver CS4
- Creating the Menu in Dreamweaver CS4
- Content in Dreamweaver CS4
- Insert Editable Regions in the Dreamweaver Template
- Dreamweaver CS4 Template Based Web Pages
- Formatting Headings in Dreamweaver CS4
- Formatting Images in Dreamweaver CS4
- Linking pages in Dreamweaver CS4
- Forms in Dreamweaver CS4
- Dreamweaver CS4 Form Validation Tutorial
- Tables in Dreamweaver CS4
- Testing the Website in the Browser
- Upload your site with Dreamweaver CS4
- How to validate your Contact PHP form in Dreamweaver CS4
Tags: Dreamweaver CS4 Tutorials, Insert Images in Dreamweaver CS4
Posted in Dreamweaver | No Comments »
