Linking pages in Dreamweaver CS4
Now create the remaining 3 pages and link them up in Dreamweaver CS4.
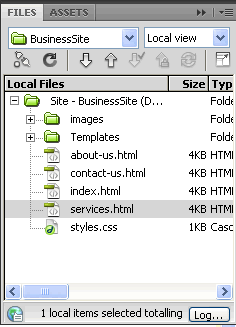
Create the following pages: about-us.html, services.html and contact-us.html the same way you created the index.html page. Insert the appropriate content, images, title tag, headings and subheadings for each. You will see all your pages in your ‘Files’ Panel [Window > Files].

Linking the pages:
When we click on the menu buttons at the top of the page we want the appropriate page to be displayed. Since the menu is in all the pages we have kept this in the template and when we update it here all the pages will be updated.
To link the pages from the menu:
- Open the template file (template.dwt). You can open it from the ‘Files’ panel – you will find it in the ‘Templates’ folder.
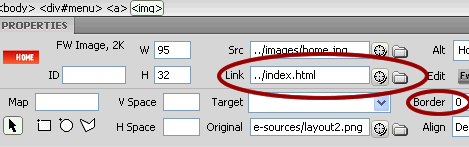
- To link the ‘Home’ menu button, select the ‘Home’ image and link it to ‘index.html’ within the ‘Properties’ Panel.
- Click on the folder icon next to ‘Link’, then browse and select index.html.
- Enter the value ’0′ into the ‘Border’ field.

- Similarly link the About Us, Services and Contact Us menu buttons to the appropriate pages.
- When you are done, save the template.
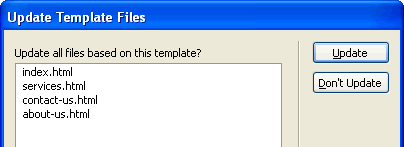
- You will get a message asking if you want to update the template files. Click the ‘Update’ button.

- Save your pages in case they we open while the template was updated.
- Now when you preview your pages (e.g. index.html) in your browser and click on the menu buttons the appropriate pages will open up.
Dreamweaver CS4 Tutorials
- Dreamweaver CS4 Tutorial
- Define a New Site in Dreamweaver CS4
- Create a template in Dreamweaver CS4
- Design your template in Dreamweaver CS4
- Design the CSS Style Sheet in Dreamweaver CS4
- Insert Images in Dreamweaver CS4
- Creating the Menu in Dreamweaver CS4
- Content in Dreamweaver CS4
- Insert Editable Regions in the Dreamweaver Template
- Dreamweaver CS4 Template Based Web Pages
- Formatting Headings in Dreamweaver CS4
- Formatting Images in Dreamweaver CS4
- Linking pages in Dreamweaver CS4
- Forms in Dreamweaver CS4
- Dreamweaver CS4 Form Validation Tutorial
- Tables in Dreamweaver CS4
- Testing the Website in the Browser
- Upload your site with Dreamweaver CS4
- How to validate your Contact PHP form in Dreamweaver CS4
Tags: Dreamweaver CS4 Tutorials, Linking pages in Dreamweaver CS4
Posted in Dreamweaver | No Comments »
