Tables in Dreamweaver CS4
Another way of designing layouts in Dreamweaver CS4 is by using tables. We will use this method to create the submenu area within the template.
- Open template.dwt
- Delete ‘Content for id “submenu” Goes Here’ from the ‘submenu’ div
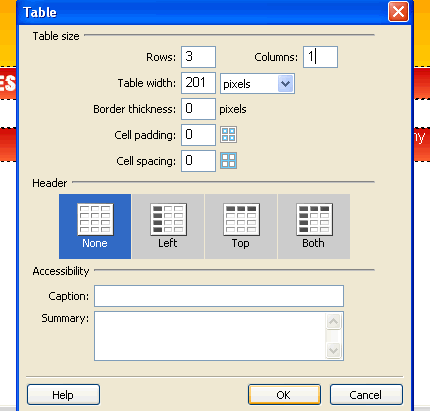
- With the cursor still within the ‘submenu’ div insert a table [Insert > Table] with 3 Rows, 1 Column, Width of 201 pixels, border thickness – 0, Cell padding – 0 and Cell Spacing -0. Click OK.

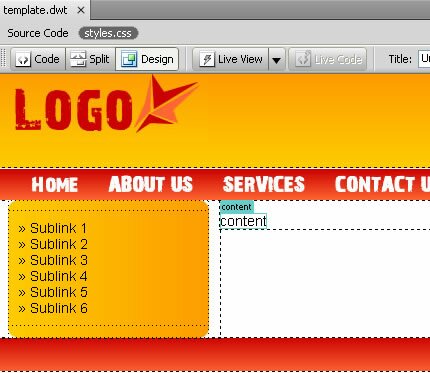
- You will see a table appear in the ‘submenu’ div.
- Select the table [Right click within the table > Select Table] and align it ‘Center’ in the ‘Properties’ Panel.
- Click within the top row of the table and insert the image ‘submenu-top-bg.jpg’
- Click within the bottom row of the table and insert the image ‘submenu-btm-bg.jpg’
To give the background image to the middle:
- Click within the middle row
- From the Properties panel, select
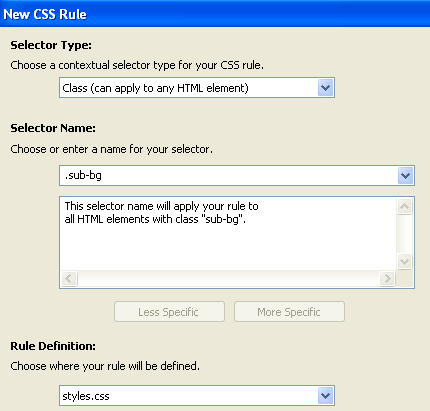
and click the ‘Edit Rule’ button - Create a ‘class’ style called ‘.sub-bg’ within ‘styles.css’

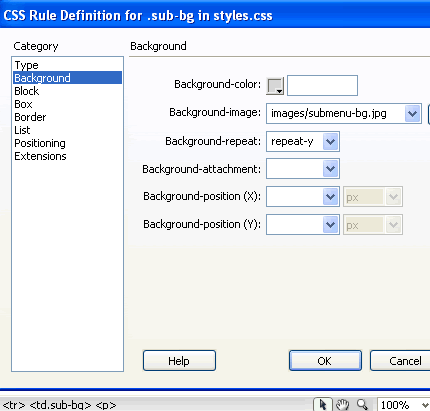
- In the ‘CSS Rule Definition’ screen choose ‘submenu-bg.jpg’ as the background image and select ‘repeat-y’ from the ‘Background-repeat’ options.

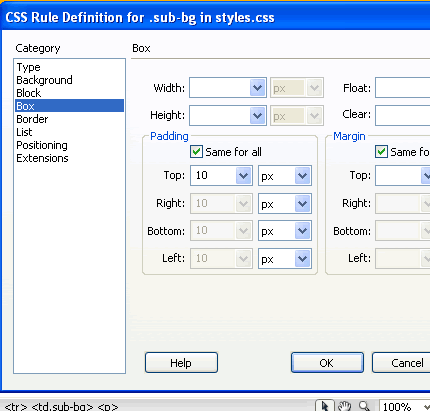
- We also don’t want the submenu text within the middle row to stick to the edges so let’s give a padding of 10 pixels within the same style. Click OK.

- Type in the submenu items

- You can create new pages and create links to them from this submenu area or you can but textual content that will display on all the pages here.
- Save the template and update all the pages.
- Preview your pages in the browser and test all the links.
Dreamweaver CS4 Tutorials
- Dreamweaver CS4 Tutorial
- Define a New Site in Dreamweaver CS4
- Create a template in Dreamweaver CS4
- Design your template in Dreamweaver CS4
- Design the CSS Style Sheet in Dreamweaver CS4
- Insert Images in Dreamweaver CS4
- Creating the Menu in Dreamweaver CS4
- Content in Dreamweaver CS4
- Insert Editable Regions in the Dreamweaver Template
- Dreamweaver CS4 Template Based Web Pages
- Formatting Headings in Dreamweaver CS4
- Formatting Images in Dreamweaver CS4
- Linking pages in Dreamweaver CS4
- Forms in Dreamweaver CS4
- Dreamweaver CS4 Form Validation Tutorial
- Tables in Dreamweaver CS4
- Testing the Website in the Browser
- Upload your site with Dreamweaver CS4
- How to validate your Contact PHP form in Dreamweaver CS4
Tags: Dreamweaver CS4 Tutorials, Tables in Dreamweaver CS4
Posted in Dreamweaver | No Comments »
