Upload your site with Dreamweaver CS4
Now you are ready to use Dreamweaver CS4 to upload your site and make it live to the world.
You will need a web hosting server and a domain name.
I use Hostgator to host my websites.
When you sign up with a hosting company like Hostgator they will send you FTP details with which you can connect to the remote hosting server and upload your files.
To upload your files using Dreamweaver CS4:
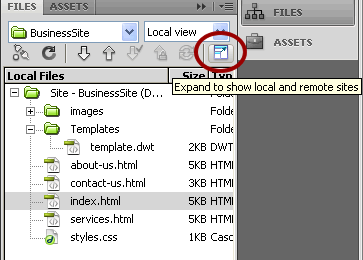
- Click on the ‘Expand to show local and remote sites’ icon in the ‘Files’ panel.

- A new screen will open with your files on the left site. These are the files stored on your local computer.
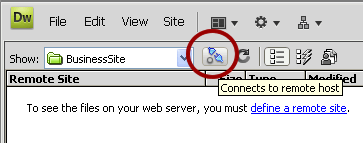
- Now click on the ‘Connects to remote host’ icon.

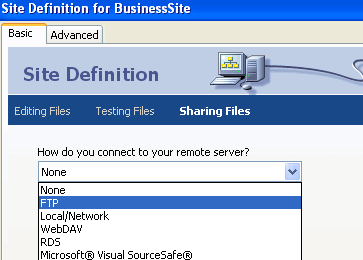
- Select ‘FTP’ from the options

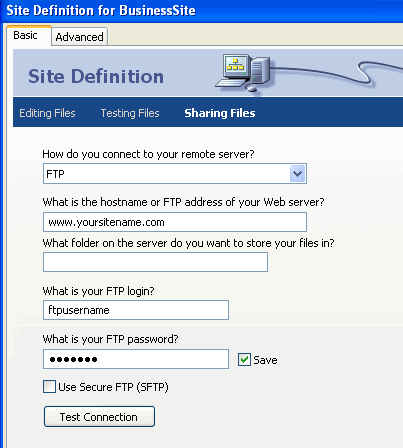
- Enter your FTP details and click the ‘Test Connection’ button

- You will get the message that Dreamweaver connected to your Web server successfully.

- Click Next
- Select ‘No, do not enable check in and check out’

- Review your details on the final screen and click ‘Done’.
- You will be taken back to the Expanded ‘Files’ Panel again.
- Click the ‘Connects to Remote host icon’ again.
- This time Dreamweaver will connect to the remote host and display any files that are on the remote host on the left.
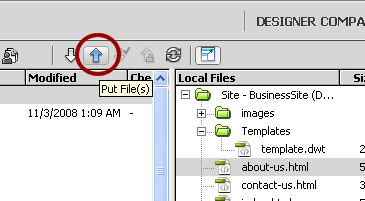
- To copy the files from your local computer to the remote host, simply select them in the right panel and click the ‘Put Files’ icon

- Put all the files on the remote server (you don’t need to put the template file).
- A copy of all the files will be seen on the right panel.
- When complete check your domain name from your browser e.g www.sitename.com
- Your site will be live to the world
- Congratulations!
Dreamweaver CS4 Tutorials
- Dreamweaver CS4 Tutorial
- Define a New Site in Dreamweaver CS4
- Create a template in Dreamweaver CS4
- Design your template in Dreamweaver CS4
- Design the CSS Style Sheet in Dreamweaver CS4
- Insert Images in Dreamweaver CS4
- Creating the Menu in Dreamweaver CS4
- Content in Dreamweaver CS4
- Insert Editable Regions in the Dreamweaver Template
- Dreamweaver CS4 Template Based Web Pages
- Formatting Headings in Dreamweaver CS4
- Formatting Images in Dreamweaver CS4
- Linking pages in Dreamweaver CS4
- Forms in Dreamweaver CS4
- Dreamweaver CS4 Form Validation Tutorial
- Tables in Dreamweaver CS4
- Testing the Website in the Browser
- Upload your site with Dreamweaver CS4
- How to validate your Contact PHP form in Dreamweaver CS4
Tags: Dreamweaver CS4 Tutorials, Upload your site with Dreamweaver CS4
Posted in Dreamweaver | No Comments »
