Drop Down Menus – Fireworks CS5
Let us learn how to create a drop down menu in Fireworks CS5.
- Drop down menu Preview
- Fireworks Source File (Save As on your computer)
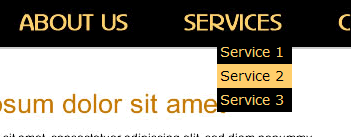
In a webpage, when we rollover the services we will see 3 more options. It will look like this:
To create a drop down menu in Fireworks CS5, follow these steps:
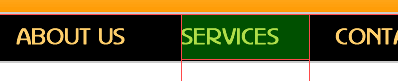
- Create a slice for ‘Services’

- Right click on the slice and select ‘Add Pop-up Menu’
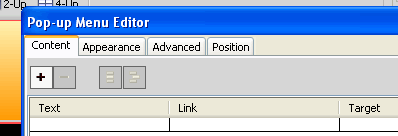
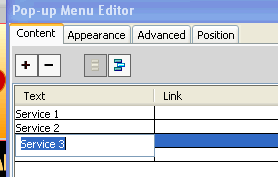
- Click on the ‘+’ sign in the pop-up-menu editor to add the required number of sub menu options.

- Type the name of each submenu option

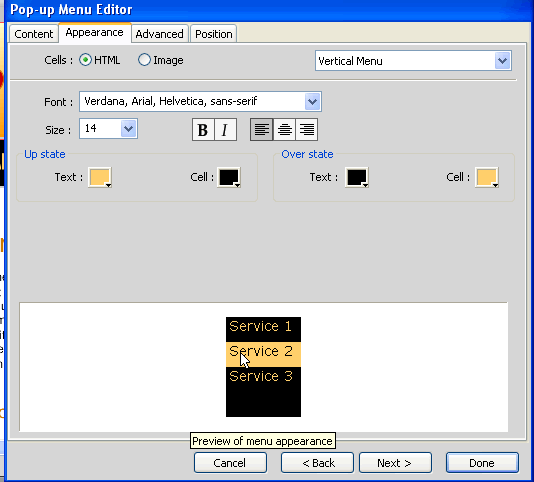
- Specify the appearance – colors, fonts etc.

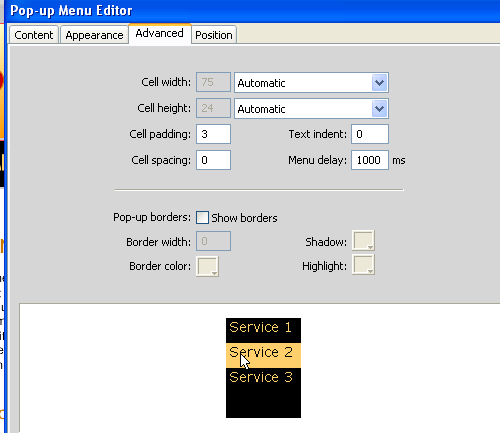
- Specify whether you want borders or not

- Specify the position of the menu

- Click the ‘Done’ button
- It will look like this:

- You can drag the box with the 3 submenu items to align it the way you want.
Test the drop down menu
- Select ‘File’ from the main menu
- Select ‘Preview in Browser’
- Select the browser of your choice to see how it will look in the browser.
Fireworks Source File (Save As on your computer)
Fireworks CS5 Tutorial
- Fireworks CS5 Tutorial
- Best Web Design Graphics Software
- Fireworks Templates
- Create New Fireworks Document
- Fireworks Tools
- Website Layout Design
- Logo Design
- Masthead Design
- Fireworks Menu
- Inserting Images – Fireworks CS5
- Text Styles- Fireworks CS5
- Web Slices – Fireworks CS5
- Drop Down Menus – Fireworks CS5
- HTML/ CSS – Fireworks CS5
Posted in Fireworks | No Comments »