Fireworks Templates
Fireworks comes with many premade Fireworks templates.
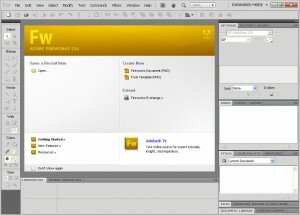
When you first open Fireworks you will get a screen like this:
Under ‘Create New’ you will see an option called “From Template”. Here you will find many premade layoout templates which you can easily customize with you own images, text etc.
You can choose one of the templates depending on your requirement and start working on it – changing the images, text, colors etc. to get your unique website layout.
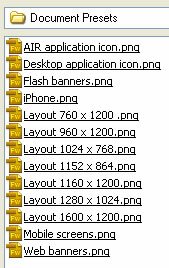
Choosing ‘Document Presets’ give you the following template options:
These document presets give you blank canvases with some of the standard layout sizes you would need for developing layouts. Layout 1024×768.png would be a good size to design a layout for a website.
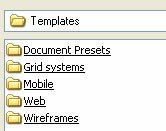
If you want a web layout template you can choose ‘web’ instead of ‘document presents’ and select a layout template from there:
You can get an idea of how the template looks and how many pages are designed from the preview area of the right.
Below is the preview of the real estate template.
You can use the wireframe templates for more generic layouts.
Below is the preview of the Travel wireframe template:
You can insert your images (you will learn how later in this tutorial) to replace the image place holders and change the text to suit your requirements.
More website templates
Though you can use these templates that come with Fireworks, we will create a web layout from scratch for the rest of this tutorial.
Fireworks CS5 Tutorial
- Fireworks CS5 Tutorial
- Best Web Design Graphics Software
- Fireworks Templates
- Create New Fireworks Document
- Fireworks Tools
- Website Layout Design
- Logo Design
- Masthead Design
- Fireworks Menu
- Inserting Images – Fireworks CS5
- Text Styles- Fireworks CS5
- Web Slices – Fireworks CS5
- Drop Down Menus – Fireworks CS5
- HTML/ CSS – Fireworks CS5
Posted in Fireworks | No Comments »