Fireworks Tips
Now it’s time for more Fireworks tips.
We have created the logo and the header area along with the main menu area. We will now create the submenu area.
To do this we will use the ‘Rectangle’ tool to create a rectangle with rounded edges. We will give it a gradient from left to right (as opposed to ‘top to bottom’). Then we will put in some sample link text and bullets.

Step 1: Make the Rectangle with Rounded Edges
To do this:
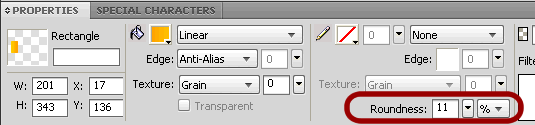
- Use the ‘Rectangle’ tool to create a rectangle.
- In the ‘Properties’ window, give it a corner roundmess of 11.

Step 2: Linear Gradient from left to right
To give the rectangle a linear gradient from left to right instead of top to bottom:
- Give the rectangle a linear gradient with the colors desired.
- Click on the rectangle. You will see a black line with 2 points (one on either end).
- To change the direction of the gradient, move the black gradient line to appear from left to right. You will notice that moving the circle end will move the entire line (and therefore the gradient), while moving the square end will allow you to increase or decrease the size of the gradient and rotate the gradient direction.

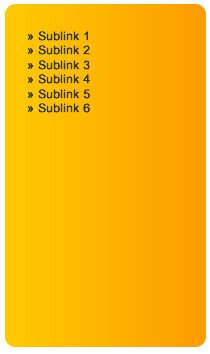
Step 3: Put in the sublink text with the bullets

- Use the ‘Text’ tool to type out the sublink text.
- Select the required font, size and color from the ‘Properties’ window.
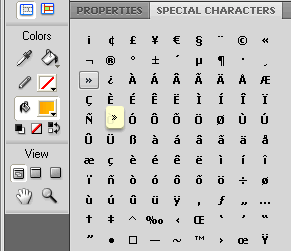
- To insert the bullets open the ‘Special Characters’ window (next to the ‘Properties’ window) and select the required bullet.

Sample Text for the Content Area
We will now put in sample content to get a better idea how our layout will look with textual content. Fireworks makes this really easy.
To insert sample text:
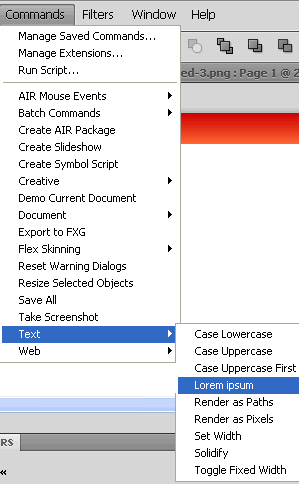
- Commands > Text > Lorem Ipsum
- Sample text will be inserted
- Give it the font, size and color you want in the ‘Properties’ window


To adjust the size of the text area click and drag the blue nodes at the corners and sides of the text area.
Insert an Image
To insert an image into Fireworks:
- File > Import > browse for the image file > Open
- Your cursor will change
- Click on the canvas where you would like to place the image
- The image will be placed there
You can get cheap stock photos for use in your website.
Add some more sample text and decide on the styles for the main heading as well as the subheading.
Create the Footer Area
- Create a rectangle with a linear gradient
- Put in the copyright text “© 2009 Company Name. All Rights Reserved.” Insert the copyright symbol from the ‘Special Characters’ window.
You website layout is now complete. Congratulations!

Fireworks CS4 Tutorials
Tags: Fireworks CS4 Tutorials, fireworks tips, fireworks tutorials
Posted in Fireworks | No Comments »
