Fireworks Web Ready Images
To create Fireworks web ready images for use in our website we will need to slice the required parts of our layout.
Create the Slices
To do this we will use the ‘slice’ tool.

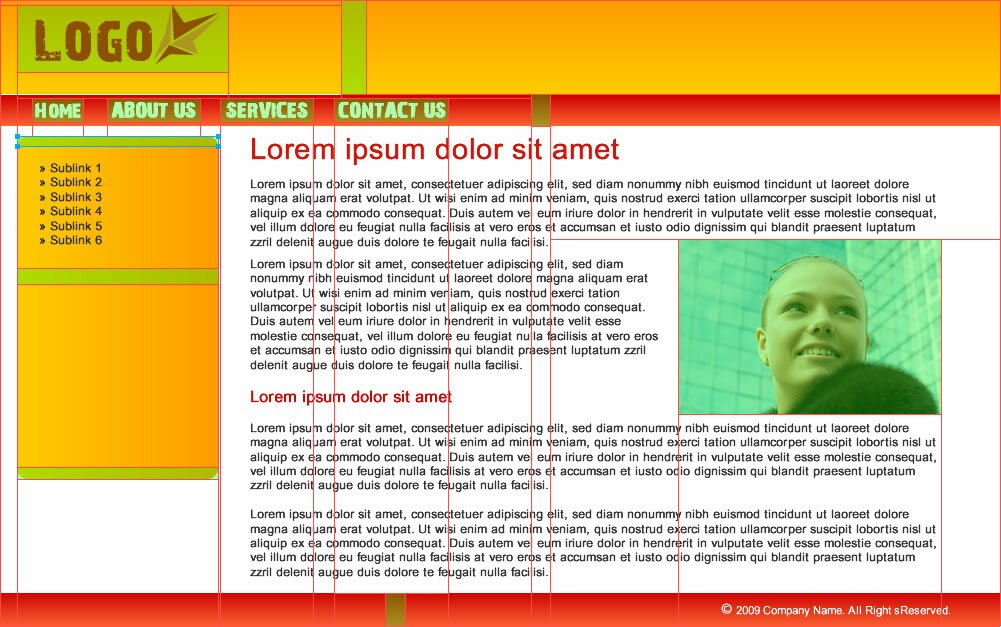
Makes slices for:
- Logo
- Header background (this will tile horizontally so just a small vertical slice will do)
- Menu options – Home, About Us, Services, Contact Us (this is required because the menu buttons use a special font which whill not be available on all computers and therefore should be images rather than HTML)
- Menu background (will tile horizontally)
- Submenu background (will tile vertically)
- Submenu top background (required because of the curved edges of the rectangle which cannot be created in HTML)
- Subment bottom background
- Picture
- Footer background
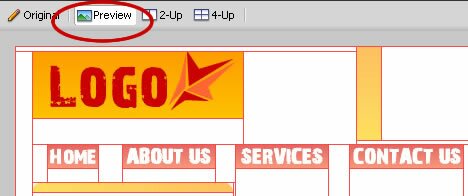
This is how it will look:

Click on the picture above for a larger view
Name the Slices
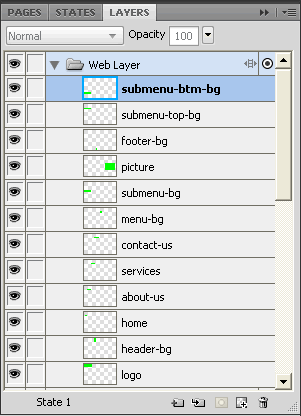
In the ‘Layers’ window you will notice that a new layer is created for each slice in the ‘Web Layer’. Give each slice an appropriate name.

Optimize the Slices for the Web
The images used in a website have to be optimized to load quickly yet look good. The smaller the file size of the image the quicker it will load. The commonly used image formats are .gif and .jpg. A good rule of thumb is to use .gif compression for images with flat colors and .jpg compression for images with lot’s of colors like photographs etc.
To optimize the images:
- Select the slice
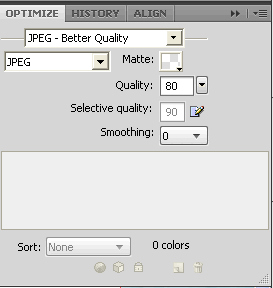
- Open the ‘Optimize’ window (Window > Optimize)
- Select JPEG or GIF from the drop down menu and adjust the quality settings

- You can preview how the slice will look wit those settings by selecting it in the ‘Preview’ mode. You can also see the size of the slice at the bottom of the ‘Preview’ window.


Export the Slices
You are now ready to export the slices for use in your website. To export the slices:
- File > Export
- Select the folder you want to export the images to. Usually a folder called “images”
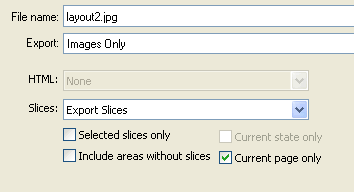
- Select ‘Images Only’ for the ‘Export’ option
- Select ‘Export Slices’ for the ‘Slices’ option
- Deselect ‘Selected slices only’ and ‘Include areas without slices’
- Click the ‘Save’ button
- Your sliced images will be exported

Congratulations! You have used Fireworks to create your website slices. Now that you have your website layout and images ready you can use an HTML editor like Dreamweaver to create your website page. Visit the Dreamweaver CS4 Tutorial.
Fireworks CS4 Tutorials
Tags: Fireworks CS4 Tutorials, fireworks tutorials, Fireworks Web Ready Images
Posted in Fireworks | No Comments »
