HTML/ CSS – Fireworks CS5
HTML/ CSS webpages can be created with Fireworks CS5.
- Click here to see the HTML/ CSS web page we will create with Fireworks CS4
-
Download the Fireworks File used to create the above HTML/ CSS webpage and images
If the .png file (Fireworks source file) opens in your browser you can ‘save as’ on your computer.
To use this feature, the layout must not have any overlapping elements. Imagine each element as a rectangle, none of these rectangles should overlap.
We will tweak our layout a bit to get it ready for export. The drop down menu will not work when we export it to create a css based webpage.
We will need to create a rectangle around the entire content area. See the red rectangle below.
We can then make this rectangle white so that it is not visible. It now looks like this
If the text has different styles, each will have to be in a separate text field. If we want to retain the space between the menu items, each menu item needs to be in a separate text field too.
The logo and photo have been sliced. The main menu items have been sliced too as they use a font that most people will not have on their computer.
We have kept the masthead simple by removing the gradient and replacing it with a flat color.
Now we are ready to export the HTML, CSS and images.
- Select ‘File’ from the main menu
- Select ‘Export’
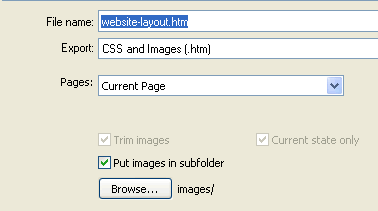
In the window that appears:
- Select where you want to export the files
- Specify Export : CSS and Images (.htm)
- Tick the checkbox against ‘put images in subfolder’
- Click the ‘Save’ button
- Your webpage is ready
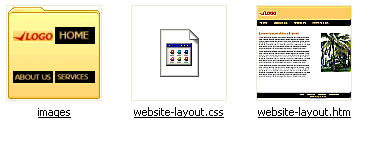
If you browse to the folder you specified you will find:
- An images folder with the images
- The css file
- The HTML file
You can upload these files to your hosting server (like Hostgator, which we use to host this site) and make your webpage live.
See the HTML/ CSS web page
Download (Save As) the Fireworks File
Fireworks CS5 Tutorial
- Fireworks CS5 Tutorial
- Best Web Design Graphics Software
- Fireworks Templates
- Create New Fireworks Document
- Fireworks Tools
- Website Layout Design
- Logo Design
- Masthead Design
- Fireworks Menu
- Inserting Images – Fireworks CS5
- Text Styles- Fireworks CS5
- Web Slices – Fireworks CS5
- Drop Down Menus – Fireworks CS5
- HTML/ CSS – Fireworks CS5
Posted in Fireworks | No Comments »