Logo Making with Fireworks
Logo making with Fireworks is extremely easy since it has image editing as well as vector drawing tools. You can insert an image and edit it however it is better to use the vector drawing tools as well as the text tool to create your logo. This is so you can expand the logo to any size you might need in future.
Let’s make this logo in Fireworks:

Step 1

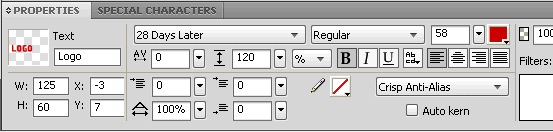
Using the text tool, choose a good font and type out the word “logo” . In this case I have used the font “28 days later” however you can use any font you like. You can change the font, select the font size and color in the ‘Properties’ window. If you cannot see the ‘Properties’ window you can access it from Window > Properties.

Click to enlarge the above picture
Step 2

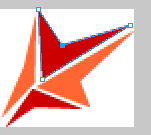
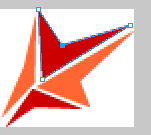
Use the Pen tool to create the the 4 arrowheads. Fill them with the colors red and orange respectively.

To close the shape you create with the Pen tool, double click. You can then give it the color you want by first selecting the entire shape with the ‘Pointer’ tool.

Then choose the desired ‘Fill’ color. ![]()
Use the ‘zoom’ tool to enlarge the canvas so you can clearly see and easily manipulate the vecor shape to suit your needs. Double click on the ‘zoom’ tool to get back to the actual view (100% scale).

To move an individual point (node) in the shape you create with the pen tool, select and move it with the ‘Subselection’ tool. That particular point will get a blue fill color while the other points will only have a blue stoke color.


That’s it! You’re done! Congratulation – you have made you first logo with Fireworks.
Fireworks CS4 Tutorials
Tags: Fireworks CS4 Tutorials, fireworks tutorials, logo making with fireworks
Posted in Fireworks | No Comments »
