Masthead Design
Now that we have our logo ready, it is time to create the masthead design for the header area of our layout.
Let us choose the Rectangle tool and create a large rectangle across the entire width of the document, towards the top.
The rectangle will hide the logo.
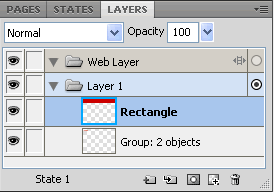
This is because it is created on new layer on top of the logo layer. You will be able to see this in the Layers Panel.
If you are unable to see the Layers Panel on the right side of your screen, you may need to select Window > Layers to view it.
The higher the layer, it comes closer to the front. The lower the layer, it goes further behind.
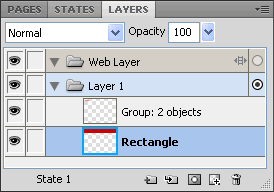
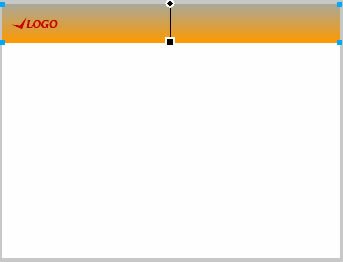
To get the logo in front we just need to drag the header rectangle layer and drop it below the logo layer so it looks like this:
The logo will be visible now if we change the masthead color to a contrasting color.
We can use a gradient fill too:
Select the rectangle
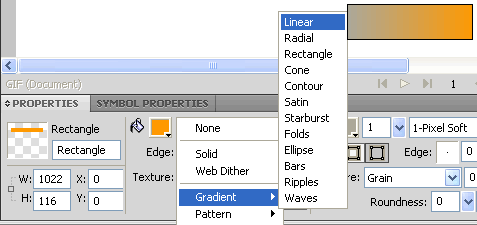
In the Properties Inspector, click on the drop down next to the fill color.
Now select ‘Gradient’, then ‘Linear’
The rectangle will be filled with a gradient between the fill and stoke color.
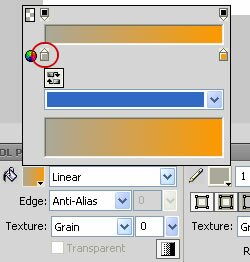
To change the gradient colors, click on the tiny triangle below the fill color in the Properties Inspector,
Click on the start marker (shown below) and select the color from the color palette that opens up.
Similarly you can chnage the end color as well.
You will get something like this:
Fireworks CS5 Tutorial
- Fireworks CS5 Tutorial
- Best Web Design Graphics Software
- Fireworks Templates
- Create New Fireworks Document
- Fireworks Tools
- Website Layout Design
- Logo Design
- Masthead Design
- Fireworks Menu
- Inserting Images – Fireworks CS5
- Text Styles- Fireworks CS5
- Web Slices – Fireworks CS5
- Drop Down Menus – Fireworks CS5
- HTML/ CSS – Fireworks CS5
Posted in Fireworks | No Comments »