Transition Effects in Flash Catalyst
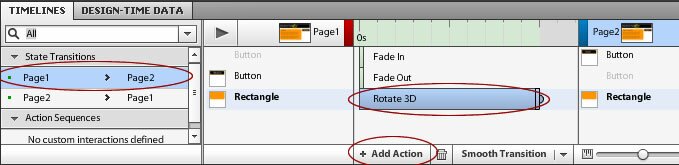
Now we will add some transition effects in Flash Catalyst. We will do this from the Timelines panel.
When the visitor clicks on the button, the orange rectangle behind the content text will rotate.
- In the Timelines panel, click on ‘Page 1> Page 2′
- In the Artboard, select the large orange rectangle behind the content text.
- At the bottom of the Timeline panel, click on the the ‘+ Add Action’ button, then ‘Rotate 3D’.
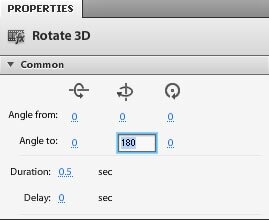
- In the Properties panel you will be able to set the properties for Rotate 3D. Change the angle from 360 to 180. If you like, you can change the duration of the transition from here as well.

Repeat the entire process for the rectangle on ‘Page 2 > Page 1′.
Test your project by selecting ‘File’, then ‘Run Project’ from the main menu.
You will see the orange rectangle spin when the button is clicked.
Flash Catalyst Tutorial
- Flash Catalyst Tutorial
- Create a New Project
- Flash Catalyst Workspace
- Flash Catalyst Tools
- Flash Catalyst Webpage
- Logo Design in Flash Catalyst
- Webpage Layout in Flash Catalyst
- Buttons in Flash Catalyst
- Pages/ States in Flash Catalyst
- Interactivity in Flash Catalyst
- Transition Effects in Flash Catalyst
- Publish the Flash Catalyst Website
Posted in Flash Catalyst Tutorial | No Comments »