ActionScript 3.0 Stop Command | Flash CS6
As you would have noticed, the animation keeps looping i.e. if begins again once the last frame is reached.
If we want to stop the animation after it has completed we would need to give an ActionScript 3.0 command.
To do this:
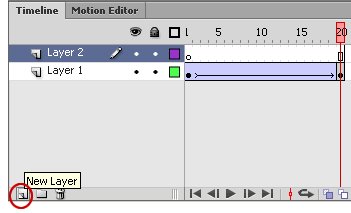
1. Create a new layer on the timeline by clicking on the new ‘New layer’ icon at the bottom left of the Timeline window.
A new layer name ‘Layer 2′ will be created.
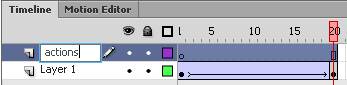
2. Rename the new layer ‘actions’ by double-clicking on ‘Layer 2′ and typing ‘actions’.
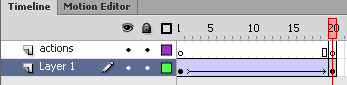
3. Create a new keyframe on frame 20 of the ‘actions’ layer.
To do this:
Click on frame 20 of the ‘actions’ layer > Right click > Insert Keyframe
You will see a circle in the keyframe which shows that it is a keyframe.
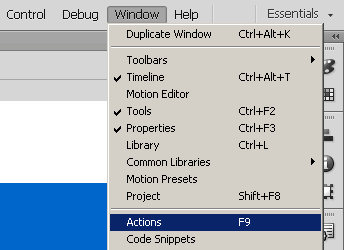
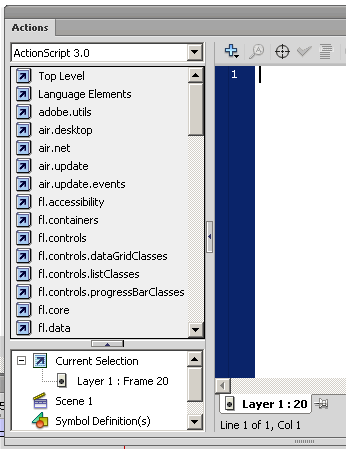
4. Open the ‘Actions’ window.
To do this:
Select ‘Windows’ (from the main menu) > Select ‘Actions’
5. The ‘Actions’ window will open.
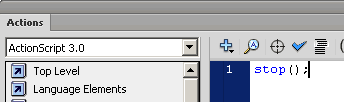
6. In the area on the right, type
stop();
7. Test the movie
You will see that the animation stops at the last frame and does not loop anymore.
Click to see the animation without looping
Flash CS6 Tutorial
- Create New Flash CS6 Document
- Flash CS6 Workspace
- Create Rectangle in Flash CS6
- Convert to Symbol | Flash CS6
- Keyframes | Flash CS6
- Classic Tween | Flash CS6
- Test Flash CS6 Movie
- Adding new frames | Flash CS 6
- ActionScript 3.0 Stop Command | Flash CS6
- Change symbol size, color, rotation | Flash CS6
- Flash CS6 HTML5 Tutorial
Tags: action layer, actionscript 3.0, flash cs6, stop, stop animation, tutorial
Posted in Flash CS6 Tutorial | No Comments »