Change symbol size, color, rotation | Flash CS6
We can change the symbol size, color and rotation on each keyframe without making the swf file size larger.
Let’s change the color and size of the rectangle on frame 20 so that while it animates, its size, color and rotation gradually changes as well.
To do this:
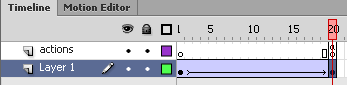
1. In the ‘Timeline’ Window > Click on frame 20 of ‘Layer 1′
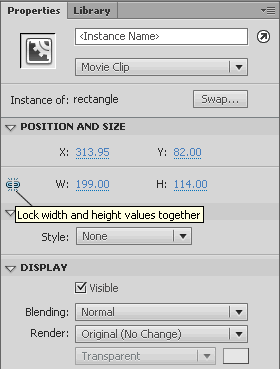
2. Select the rectangle on the stage. The ‘Properties’ window gets updated with the properties of the symbol which contains the rectangle.
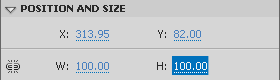
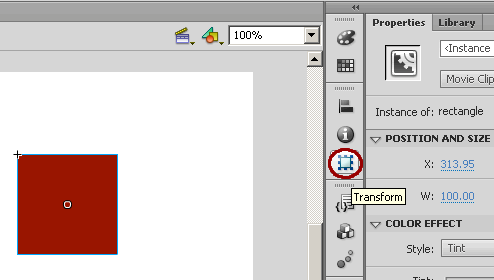
3. Under ‘Position and Size’, change the W and H values to 100 each to make it a smaller square.
It will look like this now:
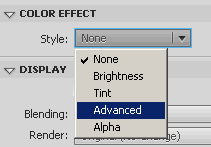
4. Under ‘Color Effect’ select ’Tint’ from the style drop down.
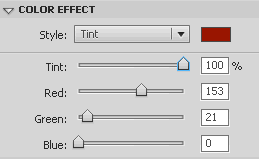
5. Change the values to make it another color e.g. red.
The square now looks red, like this:
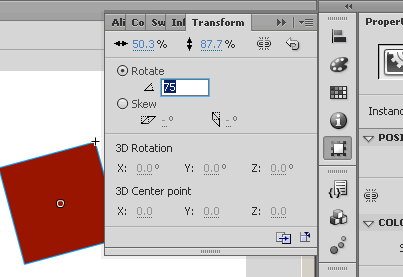
6. Click the ‘Transform’ tool icon (from the tools on the left of the Properties window – shown circled in red below).
7. In the ‘Transform’ panel, enter a rotation value E.g. 75
The square would have rotated.
8. Test the animation.
Click to view the new animation with size, color and rotation changes.
Flash CS6 Tutorial
- Create New Flash CS6 Document
- Flash CS6 Workspace
- Create Rectangle in Flash CS6
- Convert to Symbol | Flash CS6
- Keyframes | Flash CS6
- Classic Tween | Flash CS6
- Test Flash CS6 Movie
- Adding new frames | Flash CS 6
- ActionScript 3.0 Stop Command | Flash CS6
- Change symbol size, color, rotation | Flash CS6
- Flash CS6 HTML5 Tutorial
Tags: Change symbol size, color, flash cs6, rotation, tutorial
Posted in Flash CS6 Tutorial | No Comments »