Flash CS6 HTML5 Tutorial
Flash CS6 can be used to create HTML5 animations. Let’s use our simple animation created in Flash CS6 to create a similar HTML5 animation.
Steps to create HTML5 from FLash CS6:
- Download and install the ‘Toolkit for CreateJS’ extension for Flash CS6
- Open the .fla file we created so far
- Publish via ‘Toolkit for CreateJS’
Step 1: Download and install the ‘Toolkit for CreateJS’ extension for Flash CS6
- Download the ‘Toolkit for CreateJS’ extension
- Install it by double clicking it and following the instructions
Step 2: Open Flash and the .fla file
Open the Flash CS6 software and open the Flash file we created so far.
Step 3: Publish via ‘Toolkit for CreateJS’
- Go to Window > Other panels > Toolkit for CreateJS
- Deselect ‘Loop’ under ‘Timeline Settings’.
- Click the ‘Publish’ button.
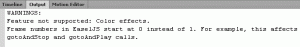
- You will see some warnings specifically that the color effects feature is not supported. Also that the frames numbers will start at 0 instead of 1 – but this should not effect us too much right now.

- Your HTML5 animation is ready! Go to the folder in which you stored your .fla file and you will see the html file with the HTML5 animation.

- View the html file to see the HTML5 animation play. You will notice that the animation looks exactly like it did in Flash except that the color does not change.
View the HTML5 version of the animation
You have created your first HTML5 file! Great Job! How does it feel?
Congratulations! You have now completed this tutorial.
Next Steps
Flash Animation tutorial: Learn more about animation in Flash CS6 by creating a moving train.
Flash Website Tutorial: Learn the basics of ActionScript 3.0 and create a simple Flash website with this tutorial.
Flash CS6 Tutorial
- Create New Flash CS6 Document
- Flash CS6 Workspace
- Create Rectangle in Flash CS6
- Convert to Symbol | Flash CS6
- Keyframes | Flash CS6
- Classic Tween | Flash CS6
- Test Flash CS6 Movie
- Adding new frames | Flash CS 6
- ActionScript 3.0 Stop Command | Flash CS6
- Change symbol size, color, rotation | Flash CS6
- Flash CS6 HTML5 Tutorial
Tags: flash cs6, Flash CS6 Tutorial, HTML5, Toolkit for CreateJS, tutorial
Posted in Flash CS6 Tutorial | No Comments »