Create the Website Layout in Fireworks CS3
Once you have put in all the images and text you can rearrange it to create a layout that will be attractive and easy to use. Ensure that the layout passes the trunk test and has the basic layout elements like logo, byline, navigation, copyright, content area, heading and sub heading styles and link styles.
Ensure your layout is something you can recreate in HTML and can be optimized to load fast.
Fonts for content should be one of the common fonts that are available on all computers. Arial or Verdana are usually easy to read on the computer. Logo fonts , button fonts and some title can use special fonts and effects but you will need to export all these as images and any change will have to be made within Fireworks and the images exported again. This is therefore more difficult to maintain, so use image text only when absolutely necessary.
Icons - Design any icons that you will use in your website.
HTML Elements - You can take a screen shot of other webpages with form fields etc. ['Prt Scr' key on your computer keyboard] and paste it into your layout to get an idea of how it will look in your layout.
Images - Resize your images and shape them to work with the rest of the elements of the layout. Check out Fireworks Tips and Tricks for additional ideas.
Flash - You can plan in space for any flash animation that you will be using, within your layout.
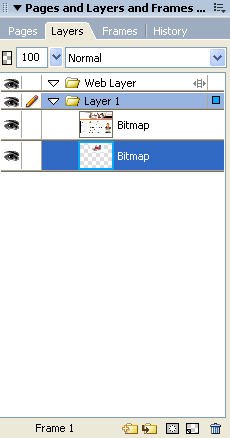
The layers panel is useful when there are many objects and you want to get to something behind. You can click on the "eye" icon to to hide a particular layer. You can move a layer over another to bring it in front.

Layers Panel
Once you are satisfied with the layout it is time to slice and export the images that you will be using in the html page.

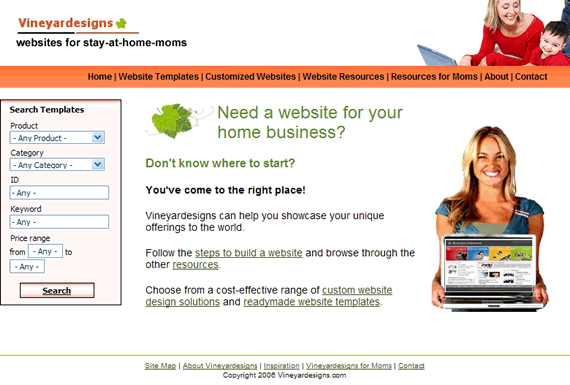
Sample Layout
You can also get pre-built layout designs and cusomize them.
Fireworks CS3 Tutorial Menu
Step 1: Create a new Fireworks document
Step 2: Insert images and text
Step 3: Create the layout
Step 4: Slice and export the images
Project: Create a simple layout
Suggestions for Improvement? If you have a suggestion to improve this tutorial please contact us. We would love to hear from you.
Fireworks is part of Creative Suite 3 Web Standard
Streamline web design, development, and maintenance. Order Now!
