Slice and Export the Images in Fireworks CS3
Once you are satisfied with the layout, deside which parts can be recreated within HTML and which parts will need to be exported as slices.
Text can usually be recreated in HTML except when it is using some special font that is not commonly available on all computers.
Use the slice tool to draw out areas that whille be exported as slice. Each slice will appear in the 'web layer' of your 'layers panel'. Give each slice a name which will be the file name of the exported image. If a full image needs to be converted to a slice you can also just select it, right click and select "insert rectangular slice". This can be done for mutiple objects too. The slices will apear as green objects on the page.
Each slice needs to be optimized to look good and yet have a low file size so that it loads quickly on the web page. This can be done from the Optimize Panel [Windows > Optimize].

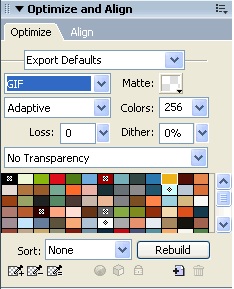
Optimize Panel
Select each slice and optimize it in the Optimize Panel. Image with flat colors are usually better optimized as .gif files while images with many colors like photos are usually better optimized as .jpg files.
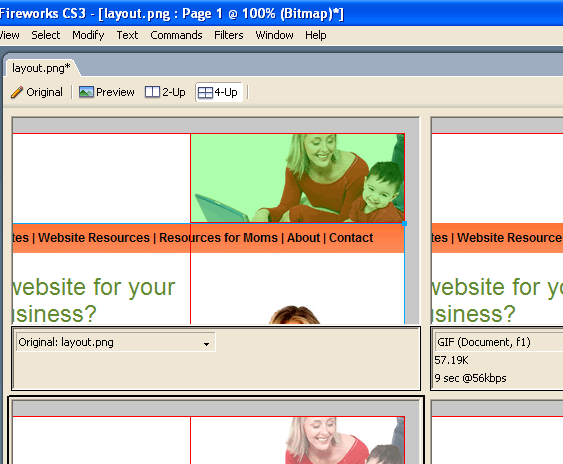
You can compare the quality and file size of different options by clicking on the Preview, 2-up or 4-up options at the top.

Once you have optimized all the slices you can export them into a 'images' folder.
- Right click each slice and export "Export Select Slice"
- File Export > Export: Images Only > Slices: Export Slices
Fireworks CS3 Tutorial Menu
Step 1: Create a new Fireworks document
Step 2: Insert images and text
Step 3: Create the layout
Step 4: Slice and export the images
Project: Create a simple layout
Suggestions for Improvement? If you have a suggestion to improve this tutorial please contact us. We would love to hear from you.
Fireworks is part of Creative Suite 3 Web Standard
Streamline web design, development, and maintenance. Order Now!
