Buttons in Flash CS3
The Button Symbol in Flash CS3
A useful feature in Flash CS3 is the button symbol. A button symbol allows you to specify how the button (clickable area) should look initially, and also when it is rolled over ('Over' stage) and when it is clicked ('Down' state). It also allows you to specify the actual area that is clickabel ('Hit' area).
Let's create the buttons for the website now.
- Make a new layer named “buttons”
- Drag the “rectangle” symbol from the menu onto the stage.
- Rotate it and resize it to create one button.
- Convert it to a button symbol named ‘Button_Bg’
- Double click on the button on the stage to get into it.
- Insert a keyframe for down, over and hit.
- Change the color in the properties panel for the over and down states.
- Get back onto the main stage using the text tool write ‘Home’ – rotate it to fit on top of the first button.
- Make 3 more instances (copy + paste) of the button_bg symbol (along with the text) and position as required.
- Change the text on the 2nd, 3rd and 4th buttons to ‘Services’, ‘About Us’ and ‘Contact Us’ respectively.

Button Instance Names
In order to be able to manipulate these buttons later using ActionScript 3.0, we will need to give each instance of the button a name.
- Click on 'Home' instance of button_bg and give it the instance name 'Home' in the Properties panel.

- Repeat the process for 'Service', 'AboutUs' and 'ContactUs'. Note that you cannot have a space in the instance name.
The Logo Button
We also want the logo to be imported and clicking on it should take the visitor to the specified website. For this we will need to convert the logo into a button symbol too.
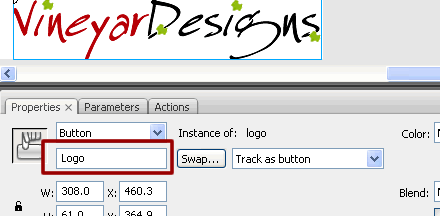
- In a layer named ‘Logo’, import the logo or any image and convert it to a button symbol named ‘logo’.
- Double click on it to get into it and create a keyframe for the “Hit” area and create a rectangle that covers the logo area or reuse the rectangle symbol.
- Get back onto the main stage and position the logo as desired. Make sure you give it the instance name “Logo” in the properties panel.

Flash CS3 Website (ActionScript 3.0) Tutorial for Beginners
- Step 1: Create a New Flash CS3 ActionScript 3.0 Document
- Step 2: Buttons in Flash CS3
- Step 3: Labels for Website Pages in Flash CS3
- Step 4: ActionScript 3.0 in Flash CS3
- Step 5: URL Link in Flash CS3 (ActionScript 3.0)
- Step 6: ActionScript 3.0 Code for Label Links
- Flash CS3 Animation Tutorial
- Flash Photo Gallery Tutorial
- Flash CS3 Quiz Tutorial
- Free Flash CS3 Website Template
- Flash CS6 Tutorial
- Flash CS6 HTML5 Tutorial
Suggestions for Improvement? If you have a suggestion to improve this tutorial please contact us. We would love to hear from you.
Flash is part of the Adobe Creative Suite
Streamline web design, development, and maintenance. Order Now!

