Labels for Website Pages in Flash CS3
Labels in Flash CS3 is a helpful concept to understand. It allows us to visually see the different sections of the Flash movie. It also allows us to direct Flash where to go when the user clicks on something.
It is time to add the content for the different pages and give them them relevant labels.
Content Pages
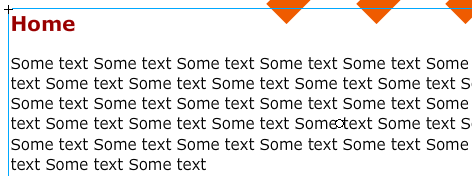
- In a new layer “content”, use the text tool to write the page heading “Home” and some page content.
- Give the heading a red color and larger font size.
- Insert a keyframe on frame 10 in the ‘content’ layer.
- Change the heading text to ‘services’ and the content to reflect the same.
- Repeat the process on frame 20 and 30, changing the headings to ‘About Us’ and ‘Contact Us’ respectively.
- Select the content in frame 1 and convert to movie clip symbol named ‘Home’. This will allow us to easily edit the content for this page later.

- Repeat the process for the services, about us and contact us content.
- For all the layers, insert a frame on frame 39 so that all the layers spread out till frame 39.
Labels
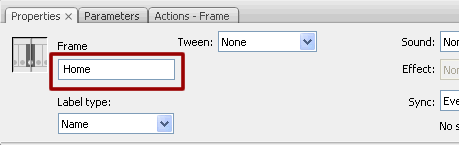
- Click on frame 1 in the 'content' layer and give it the label name “Home” in the properties panel.

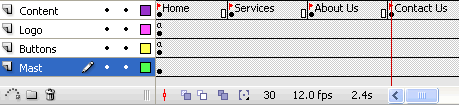
- Repeat the process for the other keyframes in the ‘content’ layer, labelling them 'Services', 'About Us' and 'Contact Us' respectively.
- You will be able to see the labels in the timeline.

Flash CS3 Website (ActionScript 3.0) Tutorial for Beginners
- Step 1: Create a New Flash CS3 ActionScript 3.0 Document
- Step 2: Buttons in Flash CS3
- Step 3: Labels for Website Pages in Flash CS3
- Step 4: ActionScript 3.0 in Flash CS3
- Step 5: URL Link in Flash CS3 (ActionScript 3.0)
- Step 6: ActionScript 3.0 Code for Label Links
- Flash CS3 Animation Tutorial
- Flash Photo Gallery Tutorial
- Flash CS3 Quiz Tutorial
- Free Flash CS3 Website Template
- Flash CS6 Tutorial
- Flash CS6 HTML5 Tutorial
Suggestions for Improvement? If you have a suggestion to improve this tutorial please contact us. We would love to hear from you.
Flash is part of the Adobe Creative Suite
Streamline web design, development, and maintenance. Order Now!

