Align Objects in Flash CS3
There are various tools to help you align objects in Flash CS3. These can be accessed from the Modify menu > Align option.
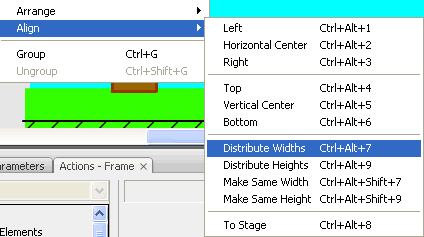
The "Distribute Widths" Alignment Option
Continuing with the tutorial let us ensure that there is equal spacing between each of the smaller slanting lines between the railway tracks. We will do this by using the “Distribute Widths” option.
To do this:
- Select all the smaller slanting lines (pressing the Shift key)
- Align > Distribute Widths

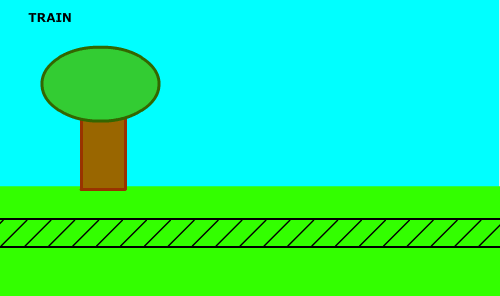
- You will notice that the lines are all neatly aligned equi-distant from one another.
Railway Track Symbol
Now our railway track is almost ready.
- Select all the horizontal and slanting lines that form the railway track.
- Convert it to a Graphic symbol named “Railway Track”.
This is what we have now:

- Step 1: Create a new Flash CS3 document
- Step 2: Add text
- Step 3: Graphic Symbols
- Step 4: Layers
- Step 5: Draw Shapes (Rectangle)
- Step 6: Draw Shapes (Oval)
- Step 7: Draw Lines
- Step 8: Reuse Symbols
- Step 9: Resize and Rotate objects
- Step 10: Paste in Place
- Step 11: Align
- Step 12: Change colors of symbols
- Step 13: Transform Options
- Step 14: Movie Clip Symbols
- Step 15: Keyframes
- Step 16: Motion Tweens
- Step 17: Lock Layers
- Step 18. Import an Image
- Step 19: Publish the Flash file
- Flash Photo Gallery Tutorial
- Flash CS3 Quiz Tutorial
- Flash CS3 Tutorial Part 2: Create a Simple Website with ActionScript 3.0
- Free Flash CS3 Website Template
- Flash CS6 Tutorial
- Flash CS6 HTML5 Tutorial
Suggestions for Improvement? If you have a suggestion to improve this tutorial please contact us. We would love to hear from you.
Flash is part of the Adobe Creative Suite
Streamline web design, development, and maintenance. Order Now!

