Transform Options in Flash CS3
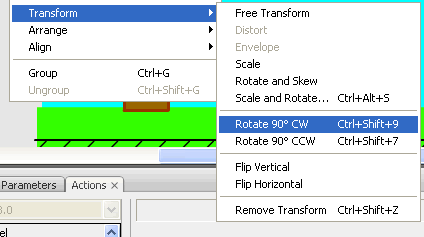
There are various transform options provided in Flash CS3. These include resizing, distorting, skewing, rotating and flipping an object. You can also rotate 90 degrees clockwise or counter clockwise.

Continuing with the tutorial let us make the wheels of the train now.
The Wheel
- Use the symbol named “oval” to make a wheel.
- Resize it to circle by specifying the same width and height in the properties window.
- Change the color.
- Use the “line” symbol to make the spokes of the wheel.
- Resize and change the color.
- Use the zoom tool to zoom in and see small object better.

- Make another copy of the line and rotate it by using the Rotate 90 Degrees ClockWise option.
Modify > Transform > Rotate 90 degrees CW
- Select the wheel and spokes and convert it to a graphic symbol named “wheel”.
- Step 1: Create a new Flash CS3 document
- Step 2: Add text
- Step 3: Graphic Symbols
- Step 4: Layers
- Step 5: Draw Shapes (Rectangle)
- Step 6: Draw Shapes (Oval)
- Step 7: Draw Lines
- Step 8: Reuse Symbols
- Step 9: Resize and Rotate objects
- Step 10: Paste in Place
- Step 11: Align
- Step 12: Change colors of symbols
- Step 13: Transform Options
- Step 14: Movie Clip Symbols
- Step 15: Keyframes
- Step 16: Motion Tweens
- Step 17: Lock Layers
- Step 18. Import an Image
- Step 19: Publish the Flash file
- Flash Photo Gallery Tutorial
- Flash CS3 Quiz Tutorial
- Flash CS3 Tutorial Part 2: Create a Simple Website with ActionScript 3.0
- Free Flash CS3 Website Template
- Flash CS6 Tutorial
- Flash CS6 HTML5 Tutorial
Suggestions for Improvement? If you have a suggestion to improve this tutorial please contact us. We would love to hear from you.
Flash is part of the Adobe Creative Suite
Streamline web design, development, and maintenance. Order Now!

