Change Colors of Symbols in Flash CS3
We can change the color of a symbol by using the "Advanced" Color option in the Properties window.
Continuing with the tutorial let us make the train now.
The Train
- Make a new layer.
- This should be the top-most layer so that it appears right in front.
- We can reuse the rectangle, oval and line symbols to create the train by resizing them and changing their color.
- Drag the rectangle symbol from the Library onto the stage. This will create a new instance of the symbol.
- Resize it using the “Free Transform” tool.
Change the Color of the Reused Symbol
To change the color of this instance of the "rectangle" symbol:
- Select it
- In the Properties palette, select “Advanced” from the “Color” options dropdown.
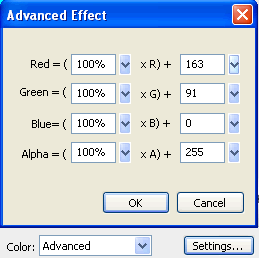
- Click the “Settings” button next to it.
- Play around with RGB values till you are happy with the color.

- Reuse the “rectangle” symbol to make the chimney and other parts of the train as well.
- Step 1: Create a new Flash CS3 document
- Step 2: Add text
- Step 3: Graphic Symbols
- Step 4: Layers
- Step 5: Draw Shapes (Rectangle)
- Step 6: Draw Shapes (Oval)
- Step 7: Draw Lines
- Step 8: Reuse Symbols
- Step 9: Resize and Rotate objects
- Step 10: Paste in Place
- Step 11: Align
- Step 12: Change colors of symbols
- Step 13: Transform Options
- Step 14: Movie Clip Symbols
- Step 15: Keyframes
- Step 16: Motion Tweens
- Step 17: Lock Layers
- Step 18. Import an Image
- Step 19: Publish the Flash file
- Flash Photo Gallery Tutorial
- Flash CS3 Quiz Tutorial
- Flash CS3 Tutorial Part 2: Create a Simple Website with ActionScript 3.0
- Free Flash CS3 Website Template
- Flash CS6 Tutorial
- Flash CS6 HTML5 Tutorial
Suggestions for Improvement? If you have a suggestion to improve this tutorial please contact us. We would love to hear from you.
Flash is part of the Adobe Creative Suite
Streamline web design, development, and maintenance. Order Now!

